Google Core Web Vitals – 3 Metriken einfach erklärt
Google Core Web Vitals
Google hat viel Forschung betrieben, um eine Reihe von Metriken zu ermitteln: die sogenannten Web Vitals. Dieses Set an Web-Metriken wird hin und wieder durch einige neue ergänzt. Die Core Web Vitals sind die drei wichtigsten, die es dabei aktuell zu beachten gilt.
Google möchte, dass Website-Betreiber sich diese Werte ansehen und versuchen, diese zu verbessern. Doch was genau sind die Core Web Vitals und wo können diese gemessen werden? Dieser Beitrag erklärt die Begrifflichkeiten und zeigt, worauf geachtet werden sollte.
Warum sind die Core Web Vitals so wichtig?
Ab Juni 2021 wird Google seine Algorithmen aktualisieren (Googles Page Experience Update), um einen neuen Ranking-Faktor einzubauen: die Nutzer- / Webseitenerfahrung. Um die Webseitenerfahrung messen und bewerten zu können, hat Google einen neuen Satz von Metriken entwickelt, die sogenannten Web Vitals. Innerhalb dieser Web Vitals sind drei Kernmetriken zu finden, die als Core Web Vitals bezeichnet werden: Largest Contentful Paint, First Input Delay und Cumulative Layout Shift.
So setzen sich die Web Vitals zusammen:
Die Web Vitals sind nur ein Faktor von vielen, die Google nutzt, um Webseiten einzustufen und dementsprechend zu ranken. Dennoch lohnt es sich, diesen Faktor zu optimieren, da Google diesen Aspekten mehr Aufmerksamkeit widmen wird. So werden schließlich gute Web Vitals zu einer besseren Auffindbarkeit in der Suchmaschine führen.
Was sind die Core Web Vitals?
Die Google Web Vitals sind eine Reihe von Metriken, mit denen Google bestimmt, wie gut eine Website funktioniert. Die Core Web Vitals sind ein wesentlicher Bestandteil der Web Vitals und setzen sich aus drei spezifischen Messungen der Seitengeschwindigkeit und der Nutzerinteraktion zusammen:
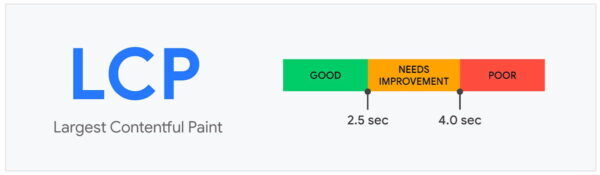
Largest Contentful Paint (LCP)
Largest Contentful Paint misst einfach die Zeit, die es dauert, bis das größte Element auf dem Bildschirm (im Sichtfeld des Betrachters) erscheint. Diese Elemente können beispielsweise Bilder, Videos oder andere Inhalte sein.

Als anzustrebenden Wert für Largest Contentful Paint nennt Google 2,5 Sekunden oder schneller. Alles unter 4 Sekunden ist verbesserungsbedürftig, und alles, was darüber liegt, wird als schlechte Leistung betrachtet.
Die Ermittlung des Largest Contentful Paint ist ein dynamischer Prozess: Das, was zu erst geladen wird, muss nicht unbedingt das größte Element sein.
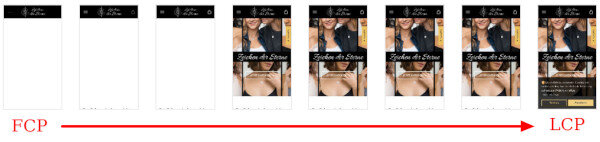
Folgendes Bild ist Teil einer Analyse mit PageSpeed Insights und veranschaulicht den LCP Prozess.

Auf der linken Seite erscheint zunächst nur das Logo beziehungsweise die Kopfzeile. Später erscheint das Bild als möglicher Kandidat für LCP. Im letzten Bildausschnitt wird jedoch ersichtlich, dass der Cookie-Banner das größte Element ist, welches zum Schluss dargestellt wird.
Diese Darstellung von Bildabfolgen ist sehr praktisch, da schnell ersichtlich wird, welches Element als LCP gilt. Dieses Element kann nun, falls Bedarf besteht, optimiert werden.
LCP Faktoren
Laut Google wird die LCP von einer Reihe von Faktoren beeinflusst:
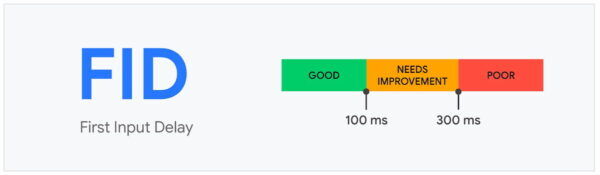
First Input Delay (FID)
First Input Delay bezeichnet die Verzögerung zwischen der ersten Eingabe bis zur Reaktion des Browsers. Solche Verzögerungen treten auf, wenn der Browser noch andere Arbeiten im Hintergrund ausführt. First Input Delay misst alle Interaktionen, die während des Ladens der Webseite stattfinden. Hierzu gehören Eingabeaktionen wie Klicks und das Drücken von Tasten und Buttons. Zoomen und Scrollen werden hingegen nicht berücksichtigt.
Beispiel für FID: Die Webseite ist geladen und wird auch normal dargestellt. Doch wenn Sie auf eine Schaltfläche / einen Button tippen, dann passiert nichts beziehungsweise mit einer Verzögerung! Oftmals führen Webseiten mit solchen Verzögerungen zu Frustrationen. Selbst wenn es nur eine kleine Verzögerung gibt, kann dies dazu führen, dass sich die Seite träge anfühlt.

Als anzustrebenden Wert für First Input Delay nennt Google 100 Millisekunden oder schneller. Alles was zwischen 100 ms und 300 ms liegt ist verbesserungsbedürftig. Werte von über 300 ms werden als schlechte Leistung betrachtet.
Anders, als bei den anderen Core Web Vitals, kann der First Input Delay nur ermittelt werden, wenn es eine Nutzerinteraktion gibt. Aus diesem Grund werden für die FID Festlegung die Daten von echten Nutzern (sogenannte Felddaten) herangezogen.
Zur Verbesserung des FID Wertes muss oftmals der Fokus auf das verwendete JavaScript gelegt werden. Auf der einen Seite hilft JavaScript dabei, Interaktionen auf der Webseite zu gestalten. Auf der anderen Seite führt der Einsatz von JavaScript oftmals zu langsamen Websites mit komplexem Code. Während der Browser JavaScript ausführt, kann er nicht auf etwaige Eingaben reagieren.
Der Schlüssel zu einem besseren FID Wert und einer nutzerfreundlicheren Webseite ist demnach die Optimierung des JavaScript-Codes und der diesbezüglichen Verwendung.
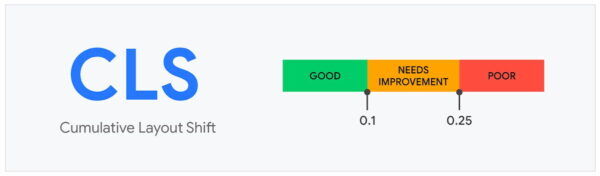
Cumulative Layout Shift (CLS)
Diese dritte Metrik der Core Web Vitals misst den kumulativen Abstand zwischen der Anfangsposition eines Objekts und seiner endgültigen, vollständig gerenderten Position. Es wird also untersucht, wie oft und in welchem Ausmaß sich die Elemente der Webseite (beim Ladevorgang) verschieben.
Auf diese Weise gibt Cumulative Layout Shift Aufschluss darüber, wie viel Arbeit der Browser leisten muss, um die entsprechende Webseite zu rendern.
Layout-Verschiebungen (im Sinne von CLS) passieren häufig bei Anzeigen. Anzeigen sind für viele Websites äußerst relevant. Doch oftmals werden diese so schlecht geladen, dass sie die Benutzer frustrieren.

Cumulative Layout Shift vergleicht Frames, um die Bewegung von Elementen zu bestimmen. Google betrachtet einen CLS Wert von weniger als 0,1 als gut. Hingegen sollten Ergebnisse zwischen 0,1 und 0,25 überarbeitet werden, Werte von über 0,25 werden als schlecht befunden.
Wo können die Core Web Vitals gemessen werden?
Google bietet mehrere Tools zum Messen der Web Vitals. Besonders eignen sich PageSpeed Insights und die Search Console.
PageSpeed Insights
PageSpeed Insights bietet eine Fülle von Daten zu Web Vitals sowie Ratschläge, um diese Werte zu verbessern. Die Werte Largest Contentful Paint (LCP) und Cumulative Layout Shift (CLS) werden direkt angezeigt.
Google Search Console
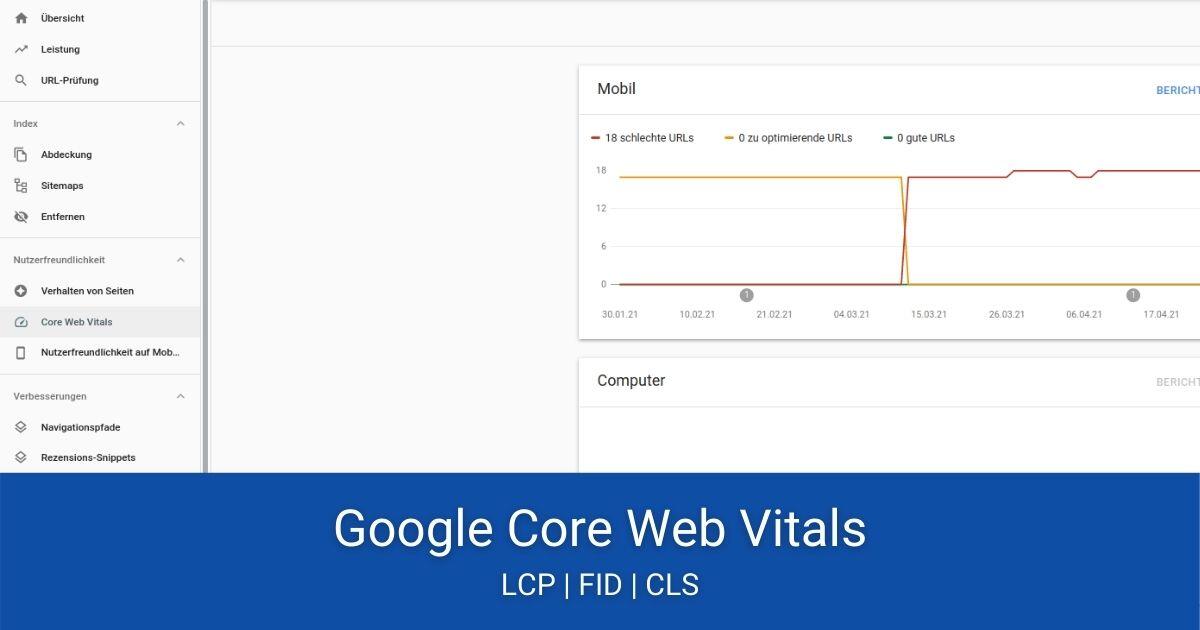
Direkt in der Google Search Console kann der Bericht zu den Core Web Vitals eingesehen werden. Auf diese Weise erhält man einen guten Überblick über die Performance der Website.
Sind genügend Daten vorhanden, dann listet der Bericht die Unterseiten der Website auf, die in Hinblick auf die Core Web Vitals entweder gut, optimierungsbedürftig oder schlecht sind.

Fazit
Core Web Vitals und Suchmaschinenoptimierung gehen Hand in Hand. Um ein gutes Ranking in Google zu erzielen beziehungsweise die Sichtbarkeit der eigenen Website zu erhöhen, kein Ranking-Faktor außer Acht gelassen werden.
Auch wenn keine konkrete Aussage getroffen werden kann, wie sehr sich die Core Web Vitals auf die Platzierung der Suchergebnisse auswirken, Google wird diesem Ranking Faktor mehr Beachtung schenken. Ein Optimieren dieser Werte ist demnach ratsam.

Die Website kann ein entscheidendes Marketing-Instrument sein, wenn sie entsprechend optimiert und auf dein Unternehmen ausgerichtet ist.