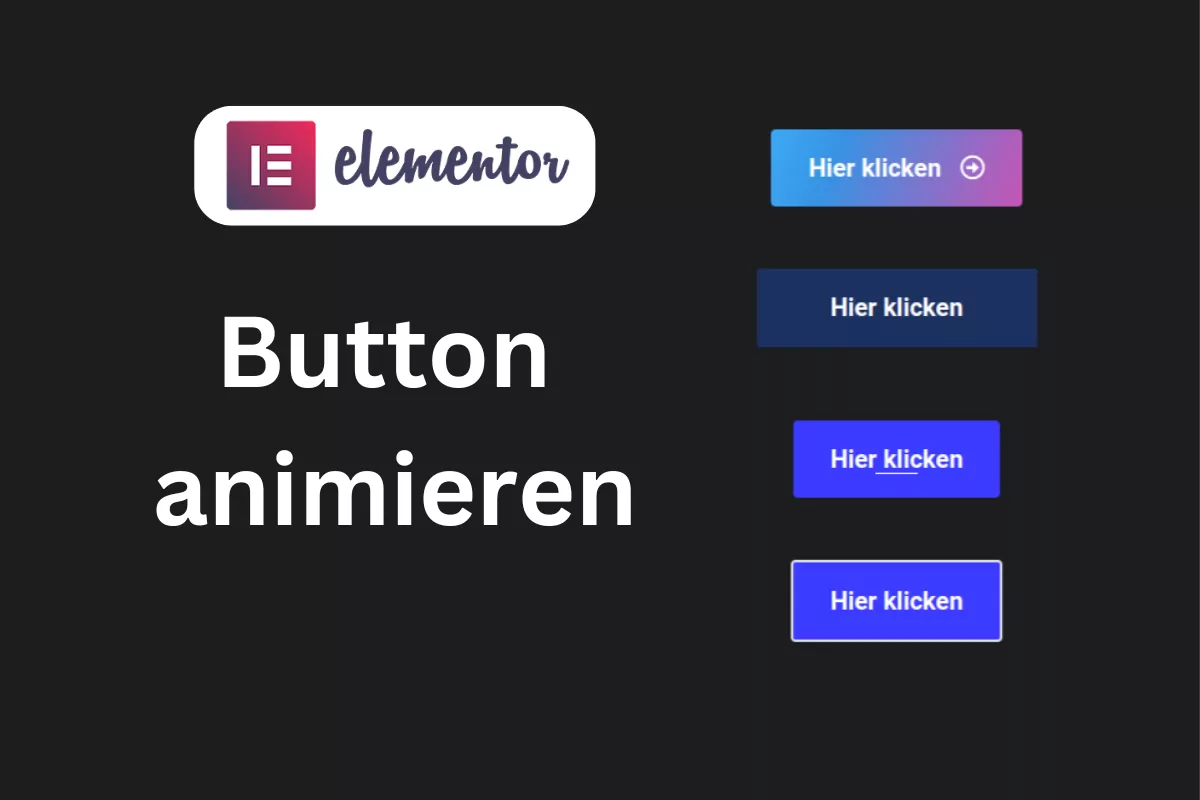
Elementor Button animieren – Button mit CSS anpassen
Nutzt man den WordPress Pagebuilder Elementor, so stehen einem viele Elemente zur Verfügung. Unter anderem findet sich dort natürlich auch ein Button. Doch leider sieht dieser klassische Elementor Button recht rudimentär aus: Man kann zwar Schatten-Effekte und Hover-Farben sowie den Rahmen des Button anpassen, doch dann hört der Spaß auch auf.
Für die meisten Anwender ist diese Design-Begrenzung beim Button auch kein Problem, schließlich kann auch ein schlichter Button auf einer Website gut aussehen. Doch was kann man tun, wenn man eben keinen schlichten Button verwenden möchte, sondern einen, der schön animiert ist?
In diesem Fall kann man einfach etwas CSS hinzufügen: Entweder nutzt du Elementor Pro und kannst dann den Code direkt im Element unter „Erweitert“ –> „Eigenes CSS“ hinzufügen. Alternativ (wenn kein Elementor Pro) kannst du den CSS Code auch im Customizer deines Themes hinzufügen (sofern es in deinem Theme die Möglichkeit hierzu gibt).
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenMöchtest du deine Webseite nicht nur funktionell, sondern auch visuell ansprechend gestalten? Mit Elementor Pro hast du die Freiheit, deine Kreativität vollständig zu entfalten. Erweitere deine Designmöglichkeiten durch Zugriff auf fortgeschrittene Features wie das direkte Hinzufügen von individuellem CSS. Nutze die Chance, deine Buttons und andere Elemente deiner Webseite eindrucksvoll zu animieren, um die Benutzererfahrung zu verbessern und deine Besucher zu begeistern. Entdecke jetzt, wie Elementor Pro deine Designarbeit revolutionieren kann – hier geht es zu Elementor Pro *.
* Es handelt sich hierbei um einen Affiliate-Link.
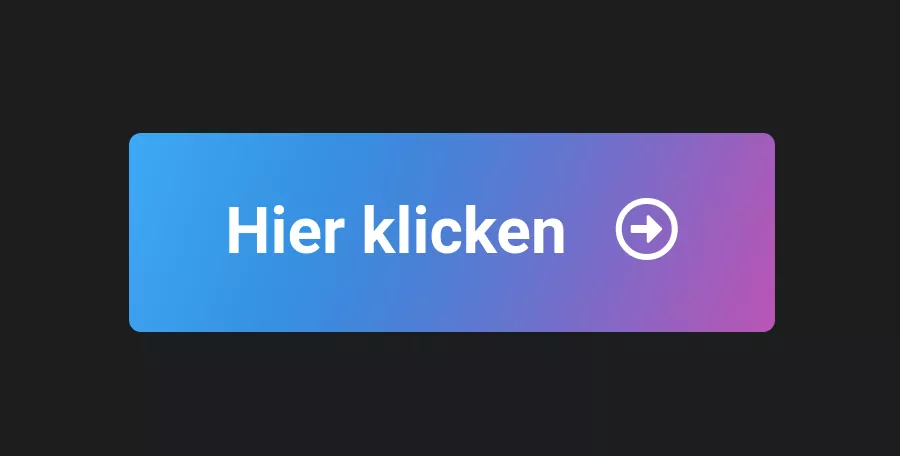
Elementor Button animieren (1)
Dieser Button hat einen animierten Farbverlauf, bestehend aus vier Farben. Sobald man mit dem Mauszeiger über den Button fährt (hoovert), startet die Animation.
Meiner Meinung nach sieht dieser Button super cool aus, und kommt insbesondere bei einem Dark-Design (dunkler Website Hintergrund) gut zur Geltung.

:root{ --grad1: #03a9f4; --grad2: #f441a5; --grad3: #ffeb3b; --grad4: #03a9f4; }
selector a{ background: linear-gradient(110deg, var(--grad1), var(--grad2), var(--grad3), var(--grad4));
background-size: 400%;
z-index: 1;
position: relative; }
selector a:hover{
animation: animate 12s linear infinite; }
@keyframes animate { 0%{ background-position:
0%; }
100%{ background-position: 400%; } }Elementor Button animieren (2)
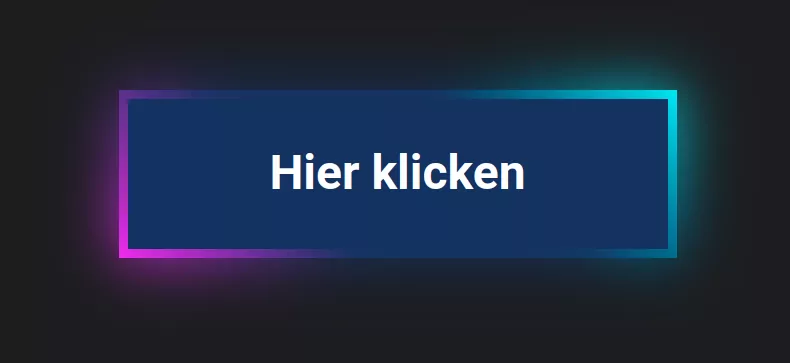
Dieser Button hat farbig animierte Ecken, die sichtbar werden, sobald der Mauszeiger den Button berührt.
Dieser zweite Button ist farblich deutlich schlichter als der Button 1. Doch auch bei diesem Button bin ich der Auffassung, dass die Farben besonders gut bei einem Dark-Design zur Geltung kommen.

selector{
--btn-width: 180px;
--btn-height: 50px;
--btn-background: #1C3161;
--left-gradient: #F803F8;
--right-gradient: #03F2FD;
}
selector a {
position: relative;
width: var(--btn-width);
height: var(--btn-height);
}
selector a:before,
selector a:after {
content: '';
position: absolute;
inset: 0;
transition: 0.5s;
}
selector a:nth-child(1):before,
selector a:nth-child(1):after {
background: linear-gradient(45deg,var(--left-gradient),var(--btn-background),var(--btn-background),var(--right-gradient));
}
selector a:hover:before {
inset: -3px;
}
selector a:hover:after {
inset: -3px;
filter: blur(10px);
}
selector a span {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: var(--btn-background);
z-index: 10;
display: flex;
justify-content: center;
align-items: center;
overflow: hidden;
}Elementor Button animieren (3)
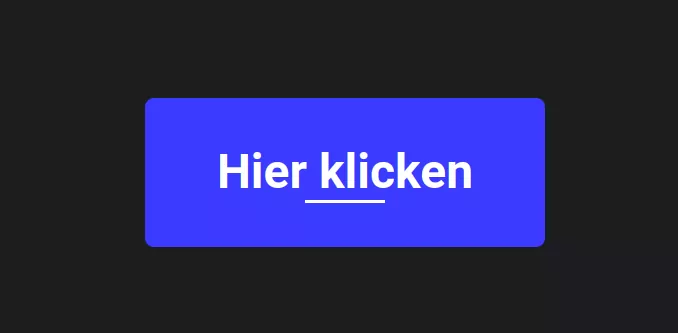
Dies ist ein schlichter Button, bei dem jedoch unter dem Inhalt ein kurzer Strich zu sehen ist. Geht man mit dem Mauszeiger über diesen Button, so wird der Strich größer, mit dem Resultat, dass der Inhalt des Button unterstrichen ist.
Ein solcher Button kann vielfältig eingesetzt werden. Das Unterstreichen ist ein schlichter, aber dennoch sehr schöner Effekt.

selector .elementor-button-content-wrapper:after{
content: "";
height: 1px;
display: inline-block;
background-color: #fff;
position: absolute;
top: 34px;
margin-left: 0px;
width: 20%;
transition: width .6s ease;
}
selector:hover .elementor-button-content-wrapper:after{
width: 70%;
}Fazit – Elementor Button animieren
Die kreative Nutzung von CSS zur Animation von Elementor Buttons bietet eine fantastische Möglichkeit, das visuelle Erlebnis einer Webseite zu bereichern und die Interaktion der Benutzer zu intensivieren. Durch die Implementierung einfacher, aber wirkungsvoller Animationen, kann man Buttons erstellen, die nicht nur ästhetisch ansprechend sind, sondern auch funktionale Zwecke erfüllen. Schließlich lässt sich auf diese Weise die Aufmerksamkeit der Website-Besucher gezielt auf wichtige Aktionselemente lenken.

Die Website kann ein entscheidendes Marketing-Instrument sein, wenn sie entsprechend optimiert und auf dein Unternehmen ausgerichtet ist.