WordPress Breakpoints – Breakpoints in Elementor anpassen
Mit WordPress Breakpoints kannst du steuern, wie die Inhalte der Webseite auf verschiedenen Bildschirmgrößen aussehen. Auf diese Weise kannst du sicherstellen, dass die Website auf allen Geräten gut aussieht.
Möchtest du wissen, wie man WordPress Breakpoints in Elementor nutzen kann, um eine responsive WordPress Website zu erstellen? In diesem Beitrag werfe ich einen Blick darauf, was Elementor Breakpoints sind und wie du diese nutzen kannst, um bessere responsive Designs zu erstellen.
Was sind WordPress Breakpoints?
WordPress Breakpoints sind die Punkte (beziehungsweise man definiert Bildschirmbreiten), an denen sich der Inhalt je nach dem Gerät, auf dem er angezeigt wird, ändert. So kannst du beispielsweise einen Breakpoint für den Desktop, einen anderen für das Tablet und einen weiteren für Mobilgeräte festlegen. Indem du unterschiedliche Breakpoints für verschiedene Geräte festlegst, kannst du sicherstellen, dass die Inhalte der Webseite unabhängig vom Anzeigegerät gut aussehen.
Somit kann man zum Beispiel festlegen, dass ein Text auf dem Desktop größer und auf dem Smartphone kleiner dargestellt wird. Aber auch die Anordnung vom Inhalt und diversen Elementen kann angepasst werden.
Vorteile von WordPress Breakpoints:
Wie man Elementor Breakpoints verwendet
Elementor ist einer der beliebtesten Page Builder, mit dem ganz einfach benutzerdefinierte Seiten und Beiträge erstellt werden können, ohne auch nur eine einzige Zeile Code schreiben zu müssen. Eine der nützlichsten Funktionen von Elementor sind die „Custom Breakpoints“, also WordPress Breakpoints, die man frei definieren kann.
Die Standard-Breakpoints
In Elementor sind standardmäßig drei Breakpoints hinterlegt: Desktop, Tablet und Smartphone. Wenn du eine Webseite mit Elementor bearbeitest, kannst du die Inhalte der Webseite ganz einfach an diese Breakpoints anpassen.
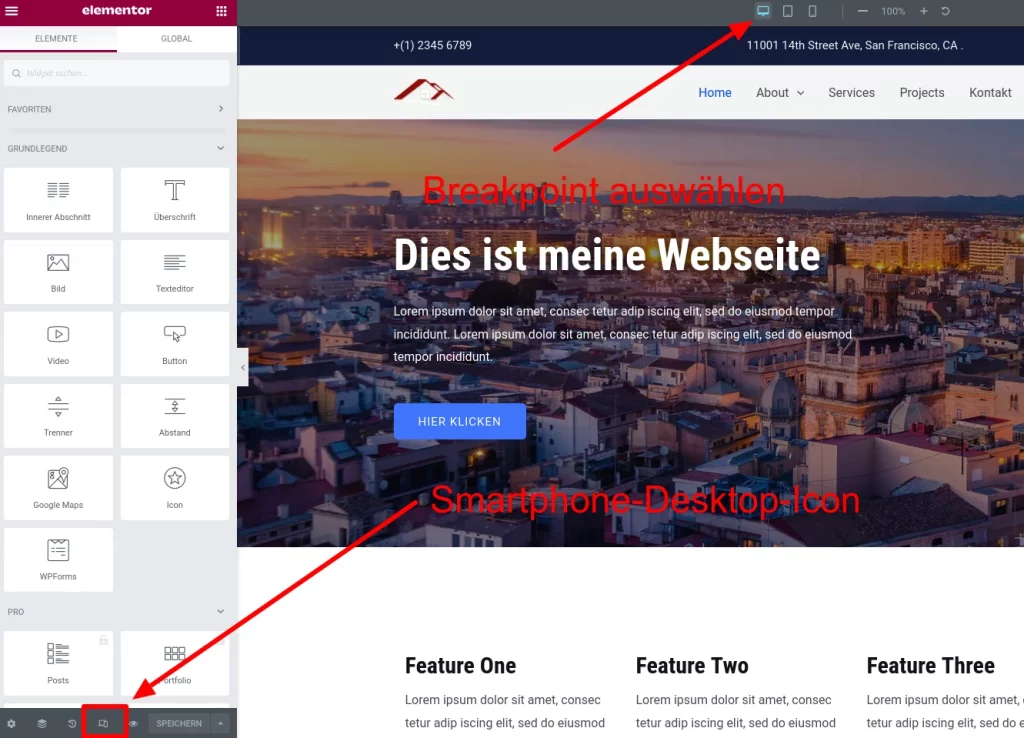
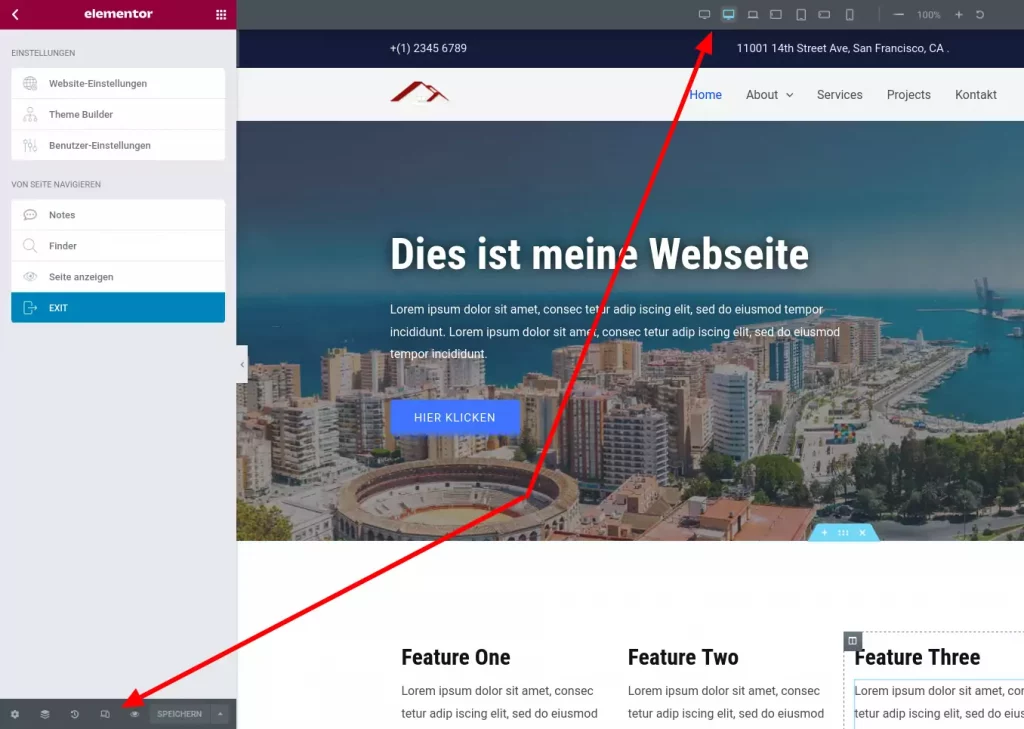
Mit einem Klick auf das „Smartphone-Desktop“-Icon, welches sich beim Arbeiten mit Elementor unten links befindet, kannst du die Vorschau im Editor ändern. Nachdem das Icon angewählt wurde, kann man wählen, für welchen Breakpoint man nun die Inhalte anpassen möchte (Leiste oben in Elementor).

Benutzerdefinierte Breakpoints einrichten
Um benutzerdefinierte Breakpoints in Elementor verwenden zu können, müssen wir sicherstellen, dass diese Option in den Elementor-Einstellungen auch aktiviert ist. Navigiere in deinem WordPress Dashboard auf Elementor –> Einstellungen. Wähle danach den Reiter Experimente aus.
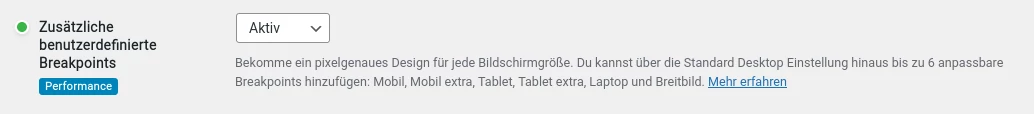
Suche nun nach der Einstellung Zusätzliche benutzerdefinierte Breakpoints. Diese Option sollte aktiviert sein. (Ein grüner Punkt zeigt an, welche Einstellungen aktiviert sind.) Andernfalls setze diese Einstellung auf Aktiv.

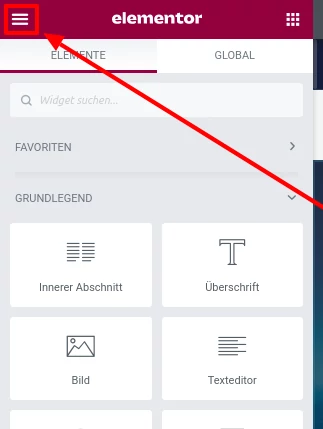
Das Einrichten von individuellen WordPress Breakpoints in Elementor ist einfach. Klicke hierfür zunächst in der linken Spalte (oben) des Elementor-Editors auf das Icon, welches aus drei horizontalen Linien besteht.
Es sollte sich nun ein Menü öffnen. Wähle hier Website-Einstellungen aus. Im Menü der Website-Einstellungen musst du nun auf den Reiter Layout klicken.
Nun befindest du dich in den Layout-Einstellungen von Elementor. Nun sollte dir auch der Menü-Eintrag Breakpoints angezeigt werden. Klicke auf Breakpoints, um diese im nächsten Schritt anzupassen.

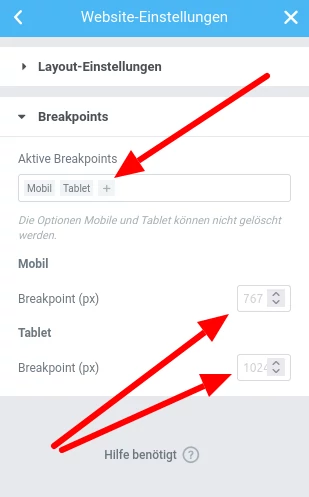
Hier siehst du nun die hinterlegten WordPress Breakpoints.
Um einen weiteren Breakpoint hinzuzufügen, klicke einfach auf das Plus-Symbol. Nun kannst du auch wählen, für welches Endgerät diese Einstellung gelten soll.
Sobald ein neuer Breakpoint hinzugefügt wurde, kann hierfür die Breite (in Pixeln) festlegen. Damit das funktioniert, musst du die Breite für jeden Breakpoint festlegen (andernfalls werden die in Elementor hinterlegten Einstellungen verwendet). Beim individuellen Festlegen der Breiten musst du beim kleinsten / obersten Breakpoint beginnen. Andernfalls werden die Einstellungen von Elementor nicht übernommen. (Warum das so ist, kann ich nicht beantworten. Vielleicht ein Fehler seitens Elementor.)
Wenn du die Breakpoints erfolgreich definiert hast, klicke auf den Speichern-Button. Anschließend wird Elementor neu geladen.

Sobald Breakpoints hinzugefügt und konfiguriert wurden, werden diese automatisch auf der Website angewendet. Wenn du Webseiten-Inhalte nun mit Elementor bearbeitest, kannst du die zusätzlichen Breakpoints aufrufen und deine Inhalte dementsprechend anpassen.

Abschließende Überlegungen
WordPress Breakpoints sind ein praktisches Tool, wenn es um die Umsetzung von responsiven Designs für eine WordPress Website geht. Mit den individuell definierbaren Breakpoints in Elementor hast du die Kontrolle darüber, wie die Inhalte auf verschiedenen Geräten aussehen. So kannst du eine WordPress Website erstellen, die auf allen Bildschirmgrößen eine gute Figur macht.
Du interessierst dich für Elementor?

Die Website kann ein entscheidendes Marketing-Instrument sein, wenn sie entsprechend optimiert und auf dein Unternehmen ausgerichtet ist.




Hallo Benjamin,
danke für den Content.
Habe auf meinem Handy dennoch immer rechts einen grauen Rand…warum?
Danke
Alex
Hallo Alexander. Der graue Rand sollte eigentlich nichts mit den Breakpoints zu tun haben. Du kannst mir aber gerne eine Email mit einem Screenshot senden. Danach kann ich dir wahrscheinlich eine bessere Antwort geben und dir helfen 😉
heyho, hab grad aus Zufall den Comment gelesen und habe das gleiche Problem. Habt ihr eine Lösung gefunden?
Gruß
Julius
Hallo Herr Bode,
das ist ja genau das Thema, welches ich neulich anfragte.
Welche Werte für die individuellen Breakpoints muss ich setzen, bzw. wie komme ich an die Werte? Woran haben Sie sich bei Ihrer eigenen Website orientiert, bzw. wo haben Sie die Werte hergenommen?
Viele Grüße
I. Köhler
Hallo.
Elementor schlägt direkt Werte für die einzelnen Breakpoints vor. (Also wenn man selber keinen Wert festlegt, dann wird der vorgeschlagene Wert von Elementor genutzt.) Welche Sie für Ihr Design nutzen möchten, hängt ganz vom Design ab. Oftmals werden diese Werte von einem Designer in einer Tool wie Figma bereitgestellt.
Wenn Sie die Webseite selbst entwerfen und keine Pixelgenaues Design als Vorlage haben, würde ich nur die drei Standard-Breakpoints verwenden.