Webseiten barrierefrei gestalten mit Hilfe von Landmarks
Für Benutzer mit Beeinträchtigungen, die auf Screenreader oder andere unterstützende Technologien angewiesen sind, sind Landmarks von großer Bedeutung. Sie bieten einen Rahmen für die Navigation auf der Website und erleichtern es den Benutzern, sich auf der Website zurechtzufinden und den von ihnen gewünschten Inhalt schneller zu finden.
Wenn du beim Entwickeln oder Gestalten deiner WordPress Webseite Barrierefreiheit anstrebst, solltest du Landmarks unbedingt berücksichtigen. Damit trägst du dazu bei, dass deine Website für alle Benutzer zugänglich und benutzerfreundlich ist.
Landmarks – Der unsichtbare Helfer für Benutzer mit Beeinträchtigungen
Landmarks sind spezielle Bereiche einer Website, die von Screenreadern und anderen unterstützenden Technologien verwendet werden, um Benutzern mit Beeinträchtigungen die Navigation auf der Website zu erleichtern. Es gibt verschiedene Arten von Landmarks, wie z.B. Hauptnavigation, Hauptinhalt, Suchleiste und Footer.
Landmarks werden normalerweise durch spezielle HTML-Tags definiert, die dem Screenreader mitteilen, dass es sich um einen besonderen Bereich der Website handelt. Zum Beispiel wird das Hauptnavigationsmenü oft mit dem HTML-Tag <nav> markiert.
Wie werden Landmarks bei WordPress berücksichtigt?
WordPress verwendet bereits einige Standard-HTML-Tags, um Landmarks zu definieren, wie z.B. <nav> für das Hauptnavigationsmenü und <main> für den Hauptinhalt.
Jedoch spielt in puncto barrierefreies Webdesign auch das verwendete WordPress Theme eine große Rolle. Je nach Theme sind die verschiedenen Aspekte der Barrierefreiheit mal besser und mal schlechter umgesetzt. Sollte dein Thema an dieser Stelle leider Mängel aufweisen, so kann möglicherweise ein Plugin helfen. Zum Beispiel gibt es das Plugin WP Accessibility, dass dir dabei hilft, die Barrierefreiheit deiner Website zu verbessern.
Barrierefreiheit mit dem Kadence WordPress Theme
Kadence ist ein beliebtes Theme, das sich besonders durch seine Benutzerfreundlichkeit und leistungsstarke Funktionen auszeichnet. Es ist aber auch dafür bekannt, dass es im Bereich der Barrierefreiheit sehr gute Dienste leistet.
So verwendet das Kadence-Theme standardmäßig Landmarks und auch andere Aspekte für ein barrierefreies Webdesign sind gut umgesetzt, wodurch Benutzern mit Beeinträchtigungen die Navigation erleichtert wird.
Du interessierst dich für Kadence?
Landmarks mit Elementor (Hello Elementor Theme)
Elementor ist ein populäres WordPress-Plugin (ein sogenannter Page-Builder), das Benutzern dabei hilft, professionelle Websites ohne Programmierkenntnisse zu erstellen. Elementor unterstützt auch Landmarks, indem es spezielle Elemente bereitstellt, die du verwenden kannst, um Landmarks auf deiner Website zu definieren.
Zum Beispiel gibt es bei Elementor ein Element mit dem Namen “Header” (Kopfzeile), das du verwenden kannst, um das Hauptnavigationsmenü deiner Website zu erstellen und mit dem HTML-Tag <nav> zu markieren. Es gibt auch Elemente wie “Main” (Hauptinhalt) und “Footer” (Fußzeile), die du verwenden kannst, um entsprechende Landmarks auf deiner Website zu definieren.
Wichtig ist bei der Verwendung von Elementor jedoch, dass du den jeweiligen Bereichen (Header, Footer, Content) die dazugehörigen Landmarks manuell zuweisen musst. Leider habe ich schon viele Webseiten gesehen, bei denen dies vergessen wurde.
Du interessierst dich für Elementor?
Dies nehme ich gerne zum Anlass, um dir zu zeigen, wie du mit Elementor Pro unter der Verwendung des Hello Theme die Landmarks deiner Website definieren kannst.
Barrierefreies Webdesign – Landmarks für Header und Footer
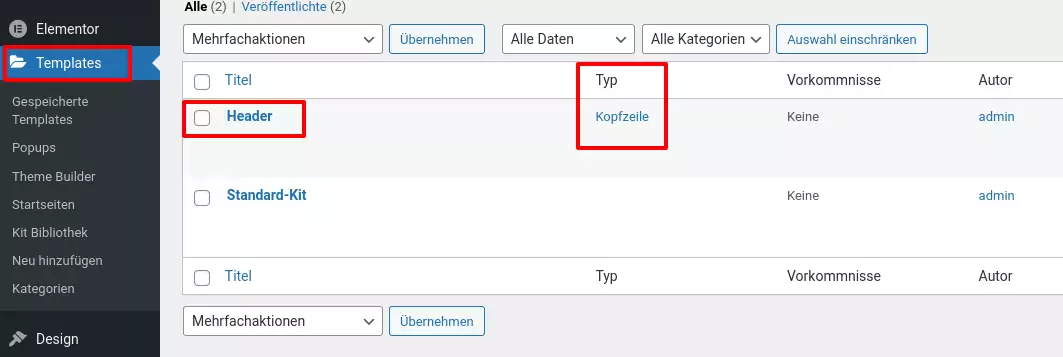
Um in Elementor das Landmark für den Header festzulegen, gehe wie folgt vor: Navigiere im WordPress Dashboard zu Templates und wähle dann im Untermenü den Reiter Gespeicherte Templates oder alternativ Theme Builder aus. Klicke dann auf deinen Header, so dass du diesen nun mit Elementor bearbeiten kannst.

Sobald sich Elementor nun geöffnet hat, kannst du unten rechts auf das Zahnrad klicken (Einstellungen).
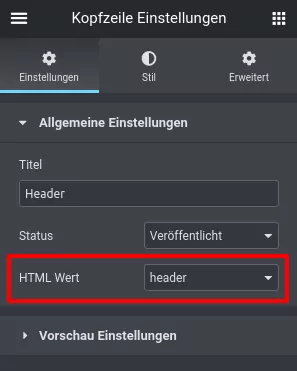
Nun kannst du unter HTML Wert festlegen, dass dies der Header ist. Dadurch wird das Landmark entsprechend gesetzt.
Super, so einfach hast du nun das Landmark für den Header definiert. Nun gilt es noch den Footer mit dem entsprechenden Landmark zu versehen. Der Prozess ist hierbei nahezu identisch:
Wähle deinen Footer aus und öffne diesen mit Elementor. Dann klicke das Zahnrad (unten rechts) an und stelle den HTML Wert auf Footer.

Barrierefreies Webdesign – Landmarks für den Content (Main)
Hier wird es nun leider etwas komplizierter als beim Header und Footer. Dummerweise setzt Elementor nicht automatisch den Inhalt der Webseite auf main. Das ist sehr ärgerlich und meiner Meinung nach auch total unverständlich, was sich das Team von Elementor hierbei gedacht hat. (Vielleicht haben Sie auch gar nicht gedacht. Nach einigen Gesprächen mit dem Elementor Support hege ich diese Vermutung.)
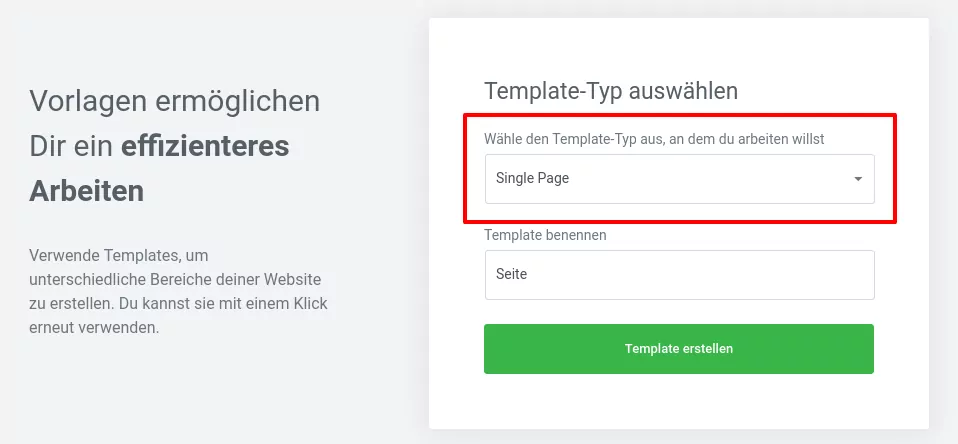
Um den Inhalt deiner Webseite mit dem entsprechenden Landmark zu versehen, musst du ein Template anlegen. Gehe also im WordPress Dashboard auf Templates. Füge nun ein neues Template hinzu. Wähle dabei unter Template-Typ –> Single Page aus. Anschließend vergib noch einen Namen für das Template, zum Beispiel “Seite”. Klicke dann auf “Template erstellen”.

Nutze keine Vorlage, welche von Elementor vorgeschlagen werden. Lasse einfach das Template zunächst inhaltlich leer.
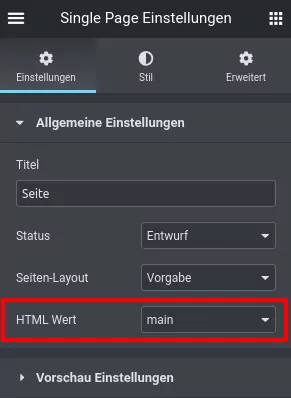
Klicke dann unten rechts auf das Zahnrad (Einstellungen).
Unter dem Punkt HTML Wert solltest du nun main auswählen.
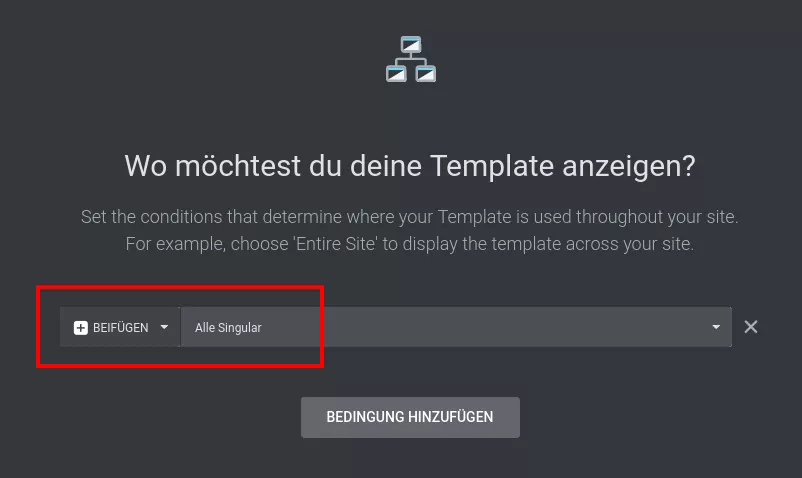
Soweit, so gut. Nun muss nur noch festgelegt werden, dass Elementor auch dieses Template für die “ganz normalen” Seiten nutzt. Klicke dafür minimal rechts neben dem Veröffentlichen / Speichern Button auf die Pfeilspitze. Es werden nun weitere Optionen angezeigt: Wähle Bedingungen anzeigen aus.

Jetzt sollte sich ein Dialog-Fenster öffnen und folgendes fragen: “Wo möchtest du deine Template anzeigen?” (ohje, bestes Deutsch). Wähle hier die Option Alle Singular und klicke dann auf Bedingung hinzufügen.

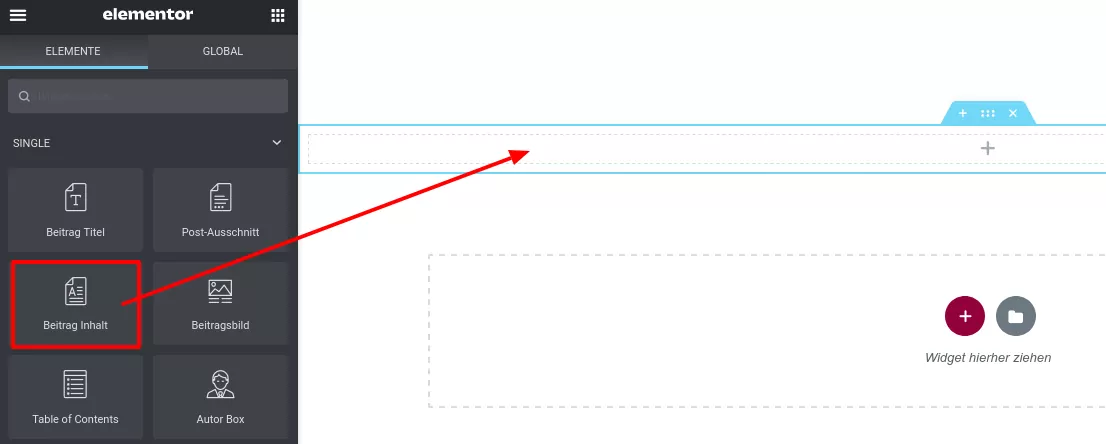
Super, fast geschafft. Nun fügen wir noch einen Abschnitt in unser Template ein. Diesen setzen wir auf volle Breite. In den Abschnitt wir dann das Element Beitrag Inhalt ein.
Nun abspeichern und fertig.

Fazit
Es ist wichtig, dass Websites Landmarks verwenden, um Benutzern mit Beeinträchtigungen die Navigation zu erleichtern. Auf diese Weise können sie sich leichter auf der Website orientieren und den von ihnen gewünschten Inhalt schneller finden.
Landmarks sind also ein wichtiger Aspekt für ein barrierefreies Webdesign, um auf diesem Weg Benutzern mit Beeinträchtigungen eine bessere Benutzererfahrung zu bieten.
Es gibt viele weitere Aspekte, die bei der Barrierefreiheit von Websites beachtet werden sollten. Hier sind einige weitere Punkte (neben der Verwendung von Landmarks), die du bei der Umsetzung deiner Website berücksichtigen solltest:

Die Website kann ein entscheidendes Marketing-Instrument sein, wenn sie entsprechend optimiert und auf dein Unternehmen ausgerichtet ist.