Onepager: Was sollte man beachten
Onepager sind eine großartige Möglichkeit, eine Botschaft an potenzielle Kunden zu vermitteln. Sie sind prägnant, visuell ansprechend und leicht zu verstehen. Alle notwendigen Informationen befinden sich auf einer einzigen Seite. Dadurch können sich Kunden leicht orientieren und die gewünschten Informationen schnell und einfach finden.
Doch wie so oft ist dort, wo Licht ist, auch Schatten. In diesem Blogbeitrag werden wir erörtern, was Onepager sind, welche Vor- und Nachteile sie haben und was zu beachten ist, bevor man sich für die Erstellung eines Onepagers entscheidet. Natürlich geben wir dir auch einige Tipps, wie du einen Onepager mit WordPress erstellen kannst und welche Themes sich dafür eignen.
Was ist ein Onepager?
Ein Onepager ist eine einseitige Website. Der Begriff Onepager leitet sich von der Tatsache ab, dass die gesamte Website auf einer einzigen Seite enthalten ist (ausgenommen rechtliche Seiten wie Impressum und Datenschutzerklärung).
Alle Informationen über dein Unternehmen oder Produkt werden auf dieser einen Seite dargestellt. Dies kann einen Überblick über dein Unternehmen, deine Dienstleistungen, Kontaktinformationen und mehr umfassen.
Vor dem Hintergrund, dass sich Webseiten-Besucher leicht orientieren und die gewünschten Inhalte schnell und einfach finden, sind Onepager durchaus beliebt. Doch wenn du nun erwägst, einen Onepager für dein Unternehmen zu erstellen, solltest du die Vorteile und Nachteile gut abwägen.
Vorteile
Ein großer Vorteil ist, dass der Besucher alle Informationen auf einmal erhält und sich sofort einen Überblick verschaffen kann. Gut umgesetzte Onepager sind visuell ansprechend und somit auch sehr gut für Marketingkampagnen geeignet. Darüber hinaus sind sie relativ einfach zu erstellen und zu pflegen.
Nachteile
Allerdings gibt es auch einige Nachteile. Eines der Hauptprobleme mit Onepagern ist, dass sie für die Suchmaschinenoptimierung nicht so effektiv sind wie große Websites mit mehr Inhalt (beziehungsweise Unterseiten). Das liegt daran, dass Suchmaschinen im Allgemeinen Webseiten bevorzugen, die mehr Informationen bereitstellen.
Da ein Onepager per Definition alle Inhalte auf einer einzigen Seite darstellt, ist diese Vorgehensweise nicht sonderlich gut bei der Vermittlung von komplexen Informationen geeignet (beziehungsweise bei langen und vielschichtigen Inhalten).
Was ist vor der Erstellung eines Onepagers zu beachten?
Bevor du mit der Erstellung eines Onepagers beginnst, solltest du dir überlegen, welche Art von Botschaft auf der Webseite vermittelt werden soll. Schließlich bietet eine Website, die nur aus einer einzelnen Seite besteht, nicht viel Platz für detaillierte Informationen. Wenn sehr viele Inhalte dargestellt werden sollen, ist ein Onepager möglicherweise nicht die beste Lösung. Das Gleiche gilt für Unternehmen mit mehreren Produkten oder Dienstleistungen. In diesen Fällen ist es vielleicht besser, sich für eine klassische Website mit Unterseiten zu entscheiden.
Zudem sollten bei einem Onepager folgende Aspekte beachtet werden:
Welche WordPress Themes sind für Onepager geeignet?
Es gibt viele WordPress Themes, die speziell für die Erstellung von Onepagern konzipiert sind. Einige unserer Favoriten sind die folgenden:
OnePage Express
Dieses Theme ist perfekt für die Erstellung eines professionellen Onepagers geeignet. Es enthält einen Drag-and-Drop-Seiten-Builder, mit dem auch WordPress Laien Ihre Website ganz einfach erstellen und anpassen können, ohne programmieren zu müssen.
https://onepageexpress.com
Parallax
Das Parallax-Theme eignet sich perfekt für Unternehmen, die einen visuell ansprechenden Onepager erstellen möchten. Es enthält mehrere vorgefertigte Abschnitte, die an die Bedürfnisse angepasst werden können.
https://themify.me/themes/parallax
Doch man benötigt nicht zwingend ein Theme, das speziell für den Einsatz als OnePager konzipiert ist. Stattdessen kann man auch ein Mehrzweck-Theme (Multi-Purpose Theme) verwenden und einfach jene Funktionen, die nicht benötigt werden, deaktivieren.
Meine persönlichen drei lieblings-Themes sind Kadence WP, Astra und Hello Elementor. Wann sich welches dieser drei Themes am besten eignet und warum ich diese Themes so gut finde, kannst du hier nachlesen:
https://onestep-webdesign.de/empfehlung-wordpress-theme/
Wie man einen Onepager mit WordPress erstellt
Im Folgenden werde ich dir zeigen, wie man mit WordPress einen Onepager erstellen kann. Dabei verwende ich das Theme Kadence. Dies ist ein sogenanntes Multi-Purpose Theme und eignet sich damit auch für “ganz normale” Webseiten.
Außerdem nutze ich Kadence Blocks. Dies ist eine Erweiterung für den WordPress eigenen Gutenberg Editor (der standard Editor der bei jeder WordPress Website mit dabei ist). Sowohl das Theme Kadence als auch die Erweiterung Kadence Blocks können kostenfrei genutzt werden und bieten eine Vielzahl an nützlichen Funktionen.
Wenn du mehr zu den Vorteilen von Kadence Blocks erfahren möchtest, dann schau dir diesen Beitrag an:
Nachdem das Theme und das Plugin Kadence Blocks installiert und aktiviert sind, kann die Erstellung der Webseite beginnen.
1.) Seite in WordPress anlegen
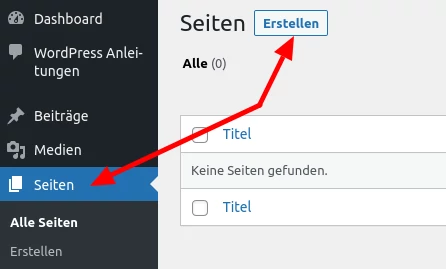
Navigiere in der linken Spalte des WordPress Dashboards auf den Menüpunkt Seiten. Wähle anschließend Erstellen aus.
Vergib anschließend einen Titel für die Seite (zum Beispiel “Start”).

2.) Inhalte hinzufügen
Nun gilt es, die Webseite mit Inhalt zu füllen. Dieser sollte sinnvoll strukturiert sein.
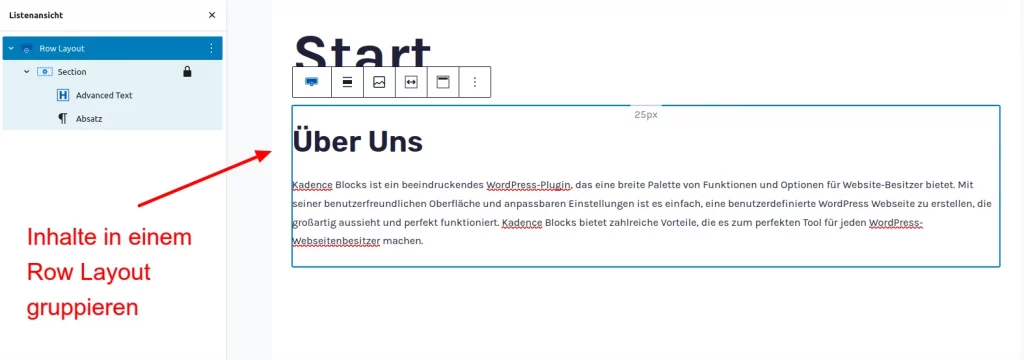
Inhalte, die einen Abschnitt ergeben (beispielsweise die “Über Uns” Sektion), sollten entsprechend formatiert werden: Wähle dafür den Block Row Layout aus. Dies ist ein Element, dass dank den Kadence Blocks nun verwendet werden kann.
Platziere anschließend den jeweiligen Inhalt in dem Row Layout.

3.) Jedes Row Layout mit einem HTML-Anker versehen
Nun solltest du mehrere Row Layouts auf deiner Webseite haben. Jedes Row Layout gruppiert dabei jenen Inhalt, der zusammen gehört und somit eine Sektion ergibt.
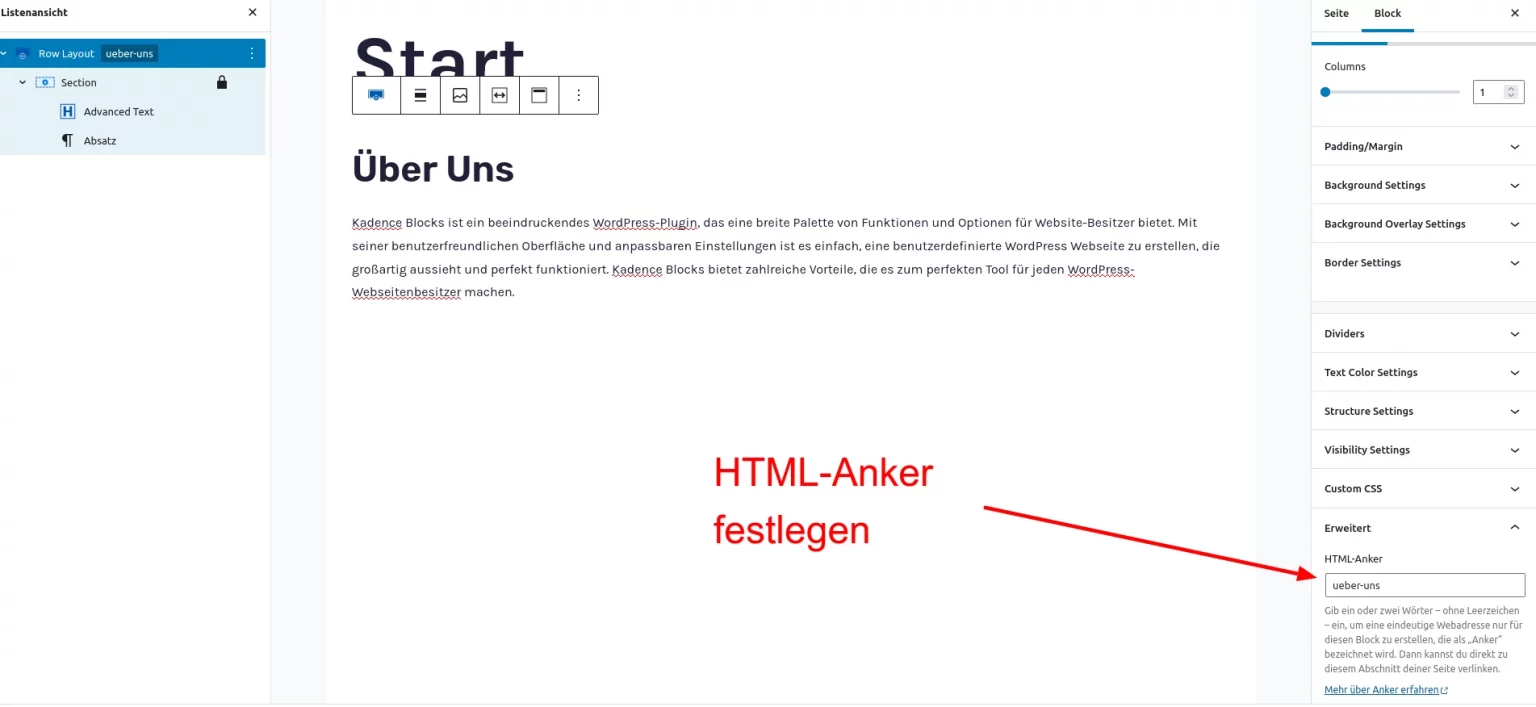
Jetzt musst du für jedes Row Layout einen individuellen HTML-Anker (wird oftmals auch id genannt) hinzufügen. Individuell meint in diesem Fall, dass jedes Row Layout einen unterschiedlichen HTML-Anker haben muss, den du aber selbst bestimmen kannst. Zum Beispiel kann dem Row Layout mit dem Inhalt zu “Über Uns” der HTML-Anker ueber-uns zugewiesen werden. (Leerzeichen oder Umlaute wie ä,ü,ö sind bei der Bezeichnung des HTML-Ankers nicht erlaubt.)

4.) Menü erstellen und anpassen
Nachdem nun die Inhalte zur Webseite hinzugefügt und gegliedert wurden, und jedes Row Layout mit einem HTML-Anker versehen wurde (den du dir am besten merken solltest), muss nun das Menü der Webseite angepasst werden. Ziel ist ein Menü, bei dem man die verschiedenen Menü-Punkte anwählen kann und die Webseite dann automatisch an die entsprechende Stelle scrollt.
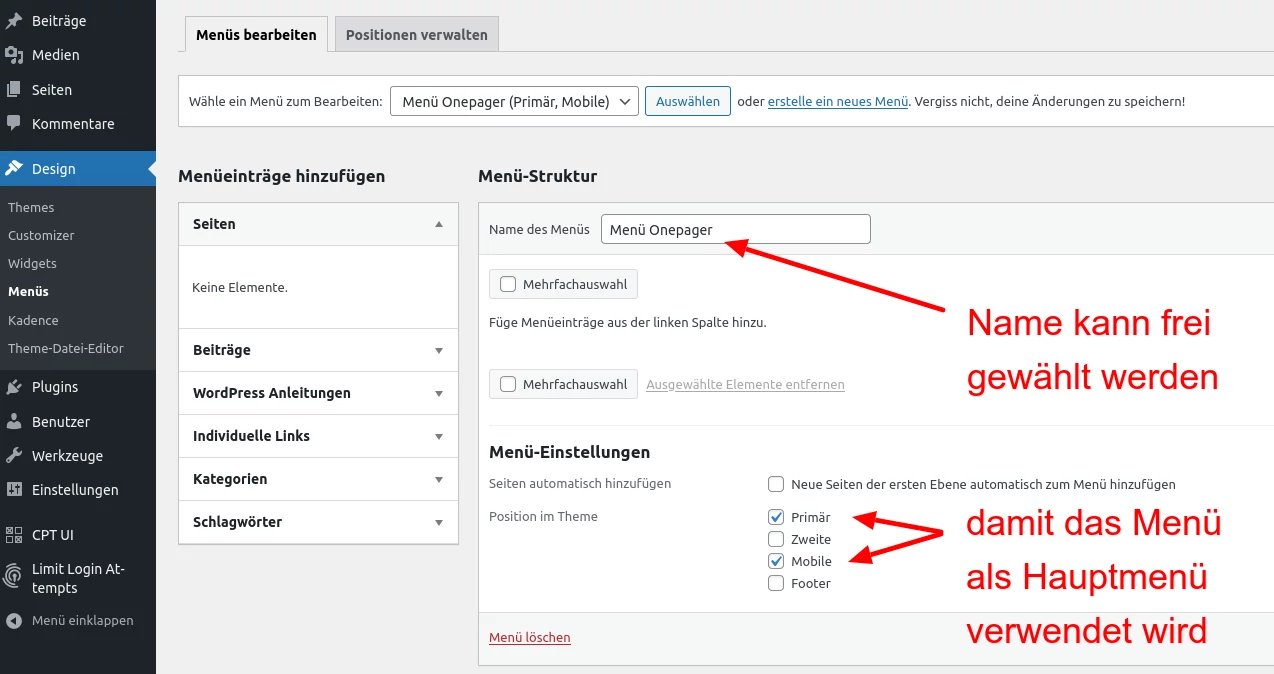
Um ein solches Menü anzulegen speichern wir die Webseite und navigieren anschließend zurück in unser WordPress Dashboard. Dort klicken wir dann auf Design –> Menüs.
Hier legen wir nun unser Menü an.


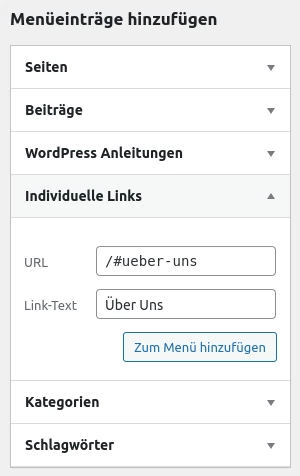
Danach kannst du die Menüpunkte definieren, indem du auf individuelle Links klickst. Unter Link-Text muss der Name angegeben werden, den der Menüpunkt haben soll (zum Beispiel “Über Uns”). Im Feld URL solltest du den HTML-Anker angeben, mit einem vorangestellten # also beispielsweise #ueber-uns.
Füge auf diese alle deine Menüpunkte hinzu. Achte dabei darauf, dass du bei URL deinen HTML-Anker ohne Schreib- und Tippfehler angibst.
Ist das Menü fertig erstellt, so klicke nun auf Menü speichern (blauer Button unten rechts).
Du hast nun deinen Onepager erstellt. Teste jetzt deine Webseite und das Menü. Sollten einzelne Menü-Punkte nicht funktionieren, so prüfe deinen HTML-Anker und die Schreibweise im Menü.
Das Aussehen des Menüs kannst du je nach verwendetem Theme in den Theme-Einstellungen oder im Customizer bearbeiten.
Bei Kadence wird das Erscheinungsbild des Menüs im Customizer unter dem Reiter Header angepasst.
Allgemeiner Hinweis:
Prüfe deine grundlegenden WordPress Einstellungen. Die Webseite, die du angelegt hast, sollte natürlich auch als Startseite definiert sein.
Fazit
Ein Onepager kann eine gute Lösung für Unternehmen sein, die eine einfache Website erstellen möchten, die leicht zu navigieren und optisch ansprechend ist. Allerdings sollten die Nachteile sorgfältig abgewogen werden, bevor man sich für die Erstellung einer solchen Webseite entscheidet. Das Theme spielt hierbei eine eher untergeordnete Rolle: Es gibt zwar Themes, die auf Onepager spezialisiert sind, doch Webseiten dieser Art sich auch mit einem Theme wie Kadence oder Astra umsetzen.
Weitere Infos

Die Website kann ein entscheidendes Marketing-Instrument sein, wenn sie entsprechend optimiert und auf dein Unternehmen ausgerichtet ist.