WordPress Einstellungen: Die Seiten-Attribute
Wer mit WordPress arbeitet und eine Webseite anlegt, dem ist vielleicht schon in der Einstellungsleiste (auf der rechten Seite) der Menüpunkt Seiten-Attribute aufgefallen. Hier kann, wenn mit dem Page-Builder Elementor gearbeitet wird, das Template, die übergeordnete Seite sowie die Reihenfolge festgelegt werden.
In diesem kurzen Beitrag werde ich diese Einstellungen erläutern.
WordPress Seiten-Attribute:
Damit die Einstellungen zu den WordPress Seitenattributen vorgenommen werden können, muss zunächst eine Seite erstellt werden.
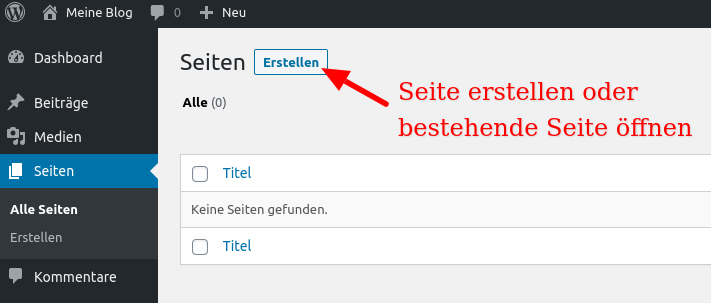
Hierfür kann man im WordPress Dashboard (in der linken Spalte) einfach auf Seiten klicken. Anschließend den Button Erstellen drücken.
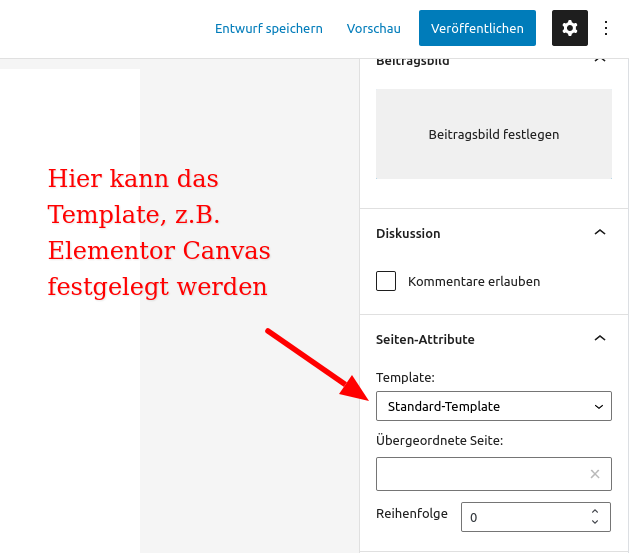
Nun sollte sich der WordPress Block-Editor öffnen. Auf der rechten Bildschirmseite wird eine Leiste mit Einstellungen angezeigt. Diese Leiste kann mit einem Klick auf das Zahnrad-Symbol (oben rechts) ein- und ausgeblendet werden.
In dieser Leiste befinden sich auch die Einstellungen bezüglich der Seiten-Attribute.
Was kann unter Template festgelegt werden?
Im Optionsfeld Template kann zwischen Standard-Template, Elementor Canvas und Elementor Volle Breite ausgewählt werden.
Standard-Template
Hiermit ist die Standard-Einstellung gemeint, die durch das Theme vorgegeben wird beziehungsweise im Customizer eingestellt werden kann.
Elementor Canvas
Bei der sogenannten Elementor Canvas handelt es sich um eine reine Elementor-Seite. Der Header (also das Menü) als auch der Footer werden nicht angezeigt. Die komplette Seite kann somit mit Elementor gestaltet werden, unabhängig vom verwendeten Theme. Dieser Modus eignet sich zum Beispiel für Landing-Pages.
Elementor Volle Breite
Hier, wie der Name schon vermuten lässt, kommt Elementor auf der vollen Breite der Webseite zum Einsatz. Eine Seitenleiste, die beispielsweise vom Theme vorgegeben wird, entfällt. Der Header und der Footer werden allerdings angezeigt.
Was legt die Übergeordnete Seite fest?
Die übergeordnete Seite ist sozusagen die Eltern-Seite. Diese Einstellung wirkt sich auf die Link-Struktur aus. Hier ein Beispiel: Die Website www.beispielseite.de hat eine Unterseite mit dem Titel „Leistungen“. Die Domain zu dieser Unterseite lautet also www.beispielseite.de/leistungen . Nun hat Leistungen eine weitere Unterseite, welche die Leistungen im Bereich „Holzverarbeitung“ beschreibt. Damit die Webseite zum Thema „Holzverarbeitung“ eine Unterseite von „Leistungen“ ist, muss in den Einstellungen von „Holzverarbeitung“ die Webseite www.beispielseite.de/leistungen als übergeordnete Seite festgelegt werden. Wenn dies geschehen ist, dann hat die Unterseite zum Thema „Holzverarbeitung“ folgende Domain: www.beispielseite.de/leistungen/holzverarbeitung .
Wie wirkt sich die Reihenfolge aus?
Eine übergeordnete Seite wird mit den zugehörigen Unterseiten auch im WordPress Backend angezeigt, indem man im Dashboard auf den Menüpunkt Seiten klickt. Gibt es nun mehrere Unterseiten, so stellt sich die Frage, in welcher Reihenfolge diese angezeigt werden sollen. Mit dem Seiten-Attribut Reihenfolge kann man dies manuell festlegen, falls erwünscht. Weitere Effekte dieser Einstellung sind mir jedoch nicht bekannt.

Die Website kann ein entscheidendes Marketing-Instrument sein, wenn sie entsprechend optimiert und auf dein Unternehmen ausgerichtet ist.