Was ist Caching und wie verbessert Caching die Ladegeschwindigkeit
Wer über eine WordPress Website verfügt und Probleme mit der Geschwindigkeit hat, sollte über den Einsatz eines „Caching Plugins“ nachdenken. Dank effizientem Caching kann die Performance von Websites deutlich gesteigert werden. Im folgenden Beitrag wird deshalb erklärt, was ein Cache genau ist, wie er funktioniert und welche Plugins empfehlenswert sind.
Was ist Caching?
Spricht man von einem Cache in der Welt des Internets, dann ist damit eine Art Puffer oder Zwischenspeicher gemeint. Hat eine Website also einen Cache, dann spricht man also von einer Art virtuellem Zwischenspeicher, in welchem Daten gespeichert / abgelegt werden.
Der Vorteil daran: Die zwischengelagerten Daten (Daten im Cache) können wesentlich schneller abgerufen werden, was zu einer deutlichen Steigerung der Performance der Website führt.
Die Funktionsweise von Caching
Umso mehr Inhalte und Elemente auf einer Website platziert wurden, umso länger sind die Ladezeiten. Das liegt daran, dass die Daten in Form einer Mischung aus Stylesheets, JavaScript, etc. vorliegen. Es müssen so zu sagen viele Dateien ausgelesen werden, aus deren Informationen sich dann die Webseite zusammensetzt. Und genau dieser Prozess des Auslesens und berechnens der verschiedenen Daten kostet Zeit.
Ein Cache sorgt nun dafür, dass diese Informationen (aus den verschiedenen Dateien) in ein statisches HTML-Dokument (zwischen-)gespeichert werden. Ein solches HTML Dokument kann sehr viel schneller ausgelesen werden und Berechnungen entfallen. Ebenso müssen nun weniger Anfragen an den Server und die Datenbanken gestellt werden, schließlich befinden sich die Daten ja nun im Cache (also dem Zwischenspeicher). Auf diese Weise kann die Webseite wesentlich schneller laden und jeder Webseitenbesucher bekommt nun die selben Inhalte angezeigt.
Der große Vorteil vom Caching ist die Verbesserung der Ladezeiten.
Was sollte beim Caching beachtet werden?
Es gibt durchaus auch einige Dinge, die beim Einsatz eines Cache beachtet werden sollten. So ist einer der großen Nachteile, dass die Informationen, welche im Cache gespeichert sind, sich nicht selbstständig aktualisieren. Als Betreiber der Seite sollte man also immer darauf achten, dass diese Daten auf dem neuesten Stand sind. Ansonsten kann es vorkommen, dass die Besucher der Website veraltete Informationen erhalten. Beim Einsatz eines WordPress Caching Plugins muss also, nach jeder Änderung auf der Webseite, der Cache gelöscht und neu generiert werden. Dafür bieten diese Plugins die Funktion “Cache löschen” oder auch “Purge Cache”. Dies muss aber jedes mal durch euch (als Webseiten-Betreiber) manuell ausgewählt werden.
Weiterhin sollte beim Einsatz eines Cache bedacht werden, dass dynamische Elemente nicht zwischengespeichert werden können. Dynamische Elemente sind zum Beispiel jene Inhalte, die jedes Mal neu generiert werden müssen und individuell an den Webseiten-Besucher angepasst sind (ein Warenkorb von einem Online-Shop ist beispielsweise ein dynamisches Element).
Geschwindigkeit der Webseite testen
Wenn man einen Cache einsetzt, um die Geschwindigkeit und Performance seiner Website zu optimieren, sollte man auch wissen, wie man diesen Leistungszuwachs messen kann. Dafür gibt es unterschiedliche Tools, auf die kostenfrei zurückgegriffen werden kann.
Egal mit welchem Tool du die Geschwindigkeit deiner Webseite misst, bedenke dass die Werte stets etwas schwanken. Dies liegt an verschiedenen Faktoren, wie zum Beispiel der aktuellen Auslastung der Server deines Hosting-Anbieters. Worauf du bei der Auswahl deines Hostings achten solltest, erfährst du in meinem Beitrag WordPress Hosting.
Google Pagespeed Insights
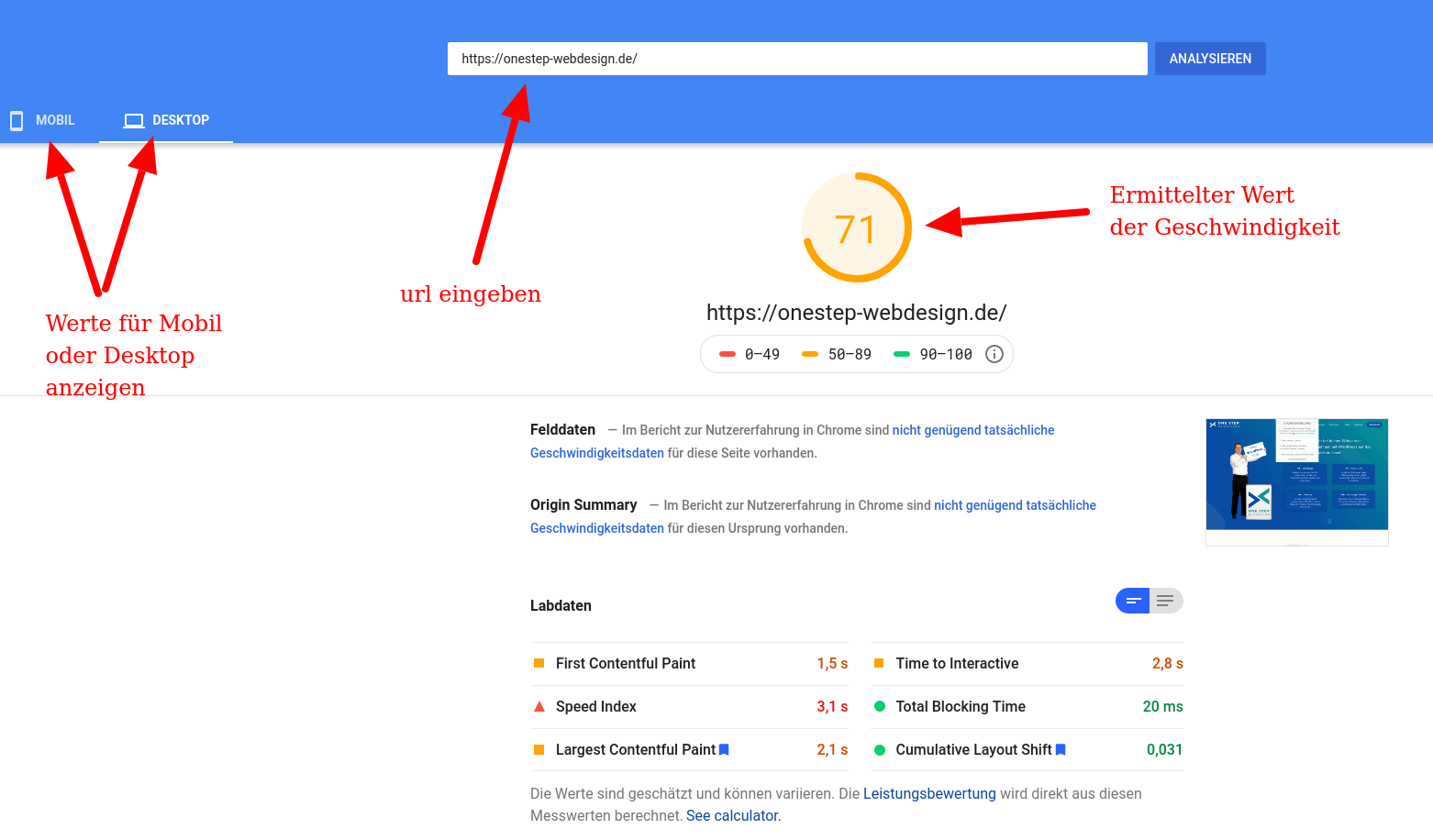
Google Pagespeed Insight ist ein kostenfreies und sehr nützliches Werkzeug zur Optimierung der eigenen Website. Unter https://developers.google.com/speed/pagespeed/insights/ kann die url der Webseite eingegeben werden, deren Geschwindigkeit dann getestet wird. Anschließend erhält man zwei Auswertungen: eine für die mobile Version (Darstellung auf dem Smartphone) und eine für die Desktop Version (Darstellung am PC).

Weiter werden auf der Seite von “Google Pagespeed Insight” auch Empfehlungen und weitere Informationen der Diagnose angezeigt. Diese können durchaus sehr hilfreich sein: Wird einem beispielsweise angezeigt, dass die Bilder der Webseite nicht optimal codiert sind oder einfach zu groß sind, dann weiß man als Webseiten-Betreiber, wo man ansetzen kann, um die Performance weiter zu optimieren.
Pingdom
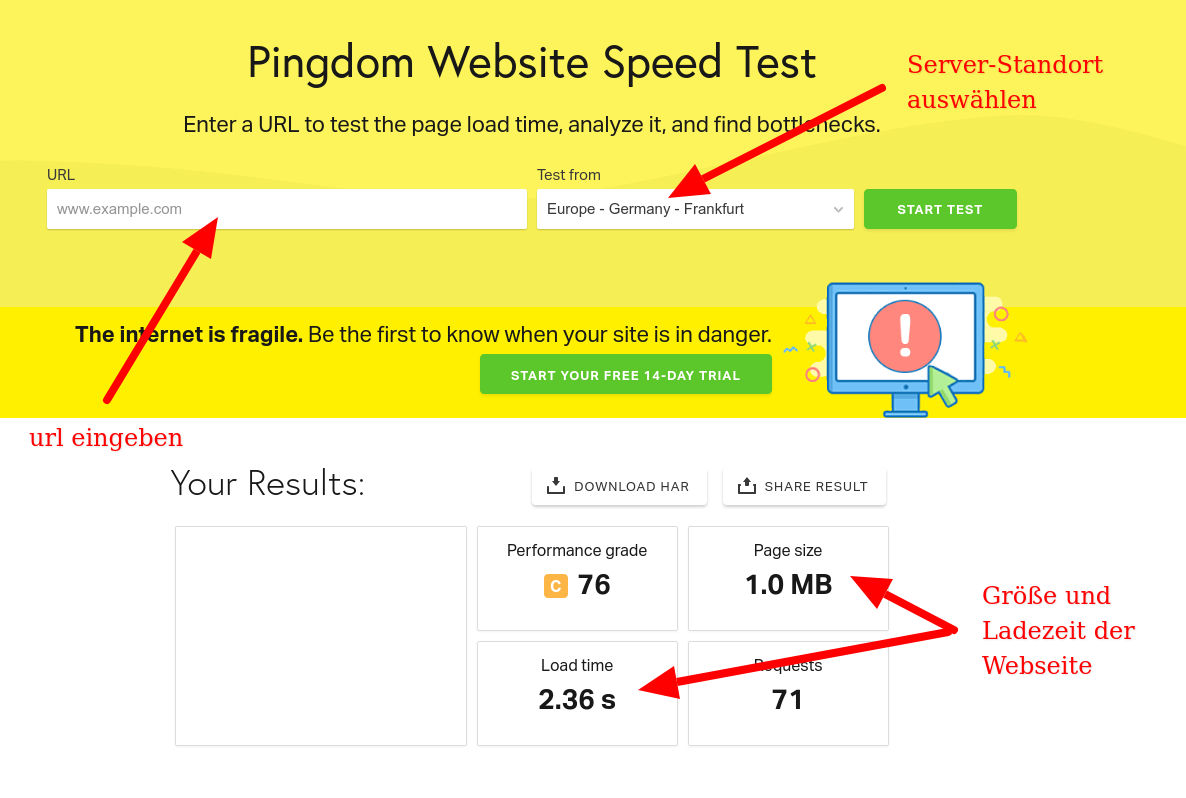
Auch das Analyse-Tool von Pingdom überzeugt mit einer detailreichen Geschwindigkeitsanalyse der eigenen Website und bietet viele nützliche Funktionen. Das Tool kann unter https://tools.pingdom.com/ aufgerufen werden. Hier sollte nicht nur die url der zu testenden Webseite eingegeben werden, sondern auch ein Serverstandort. Schließlich macht es alleine aufgrund der räumlichen Entfernung einen Unterschied, ob die Ladegeschwindigkeit der Webseite für den Standort San Francisco oder Frankfurt getestet wird.
Wie sich Geschwindigkeitsverluste aufgrund räumlicher Distanzen vermeiden lassen, so dass deine WordPress Webseite auch am anderen Ende der Welt schnell lädt, kannst du in meinem Blog-Beitrag CDN – Content Delivery Network nachlesen.

Welches WordPress Caching Plugin
Für WordPress gibt es eine Vielzahl an Caching-Plugins. Zwei dieser Plugins möchte ich hier kurz vorstellen. Ebenfalls werde ich zeigen, wie diese Caching-Lösungen die Performance einer Webseite verbessern.
Damit ich in diesem Bolg-Beitrag die Optimierung der Geschwindigkeit mit einem Cache veranschaulichen kann, habe ich eine WordPress Testinstallation vorgenommen. Dabei liegen folgende Einstellungen zugrunde:
- günstiges WordPress Hosting bei 1Blu
- verwendetes Theme: Astra
- installierte Plugins: Elementor, WPForms Lite, Starter Templates (Astra), Limit Login Attempts Reloaded
- Zudem habe ich das Astra Template “Outdoor Adventure” mit samt Unterseiten importiert.
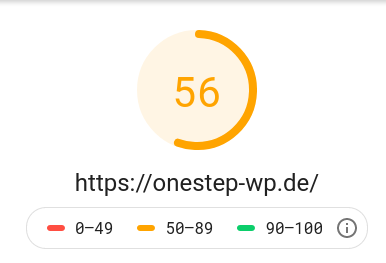
Nun habe ich, ohne den Einsatz von einem Cache, die Geschwindigkeit der Webseite mit “Google Pagespeed Insights” getestet. Dabei erhielt ich für die Startseite folgendes Ergebnis:


Betrachten wir nun, wie Caching-Plugins diese Werte verbessern können.
WP Fastest Cache
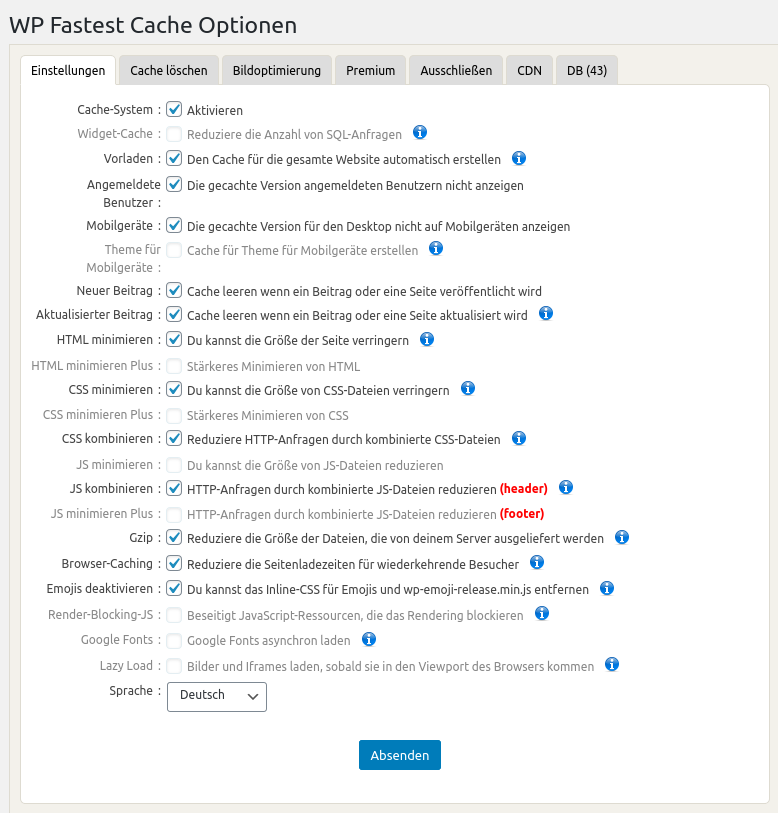
Mein persönlicher Favorit, den ich auf meinen Webseiten einsetze, heißt WP Fastest Cache (ich verwende allerdings die kostenpflichtige Premium Version). Die kostenfreie Variante des Plugins kann ganz einfach in WordPress unter “Plugins –> installieren” gesucht, installiert und aktiviert werden. Anschließend können verschiedene Einstellungen getroffen werden.
Ich habe das Plugin wie folgt eingerichtet:

Die “ausgegrauten” Optionen sind nur in der kostenpflichtigen Pro-Variante von WP Fastest Cache verfügbar. Gleiches gilt für die Bildoptimierung. Mit der Pro-Version wird die Webseite deutlich beschleunigt und der Einsatz eines Plugins zur Bildoptimierung ist nicht nötig.
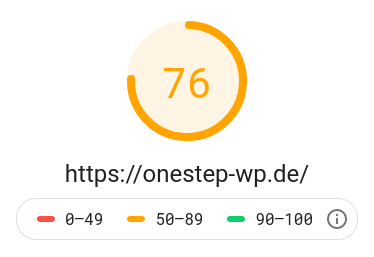
Ein erneuter Speed-Test der Webseite, bei dem nun WP Fastest Cache in der kostenfreien Variante aktiviert ist, ergab nun folgendes Ergebnis:


Wie wir sehen, wurde der Wert für Mobil um 6 Punkte und der Wert für Desktop um 5 Punkte verbessert. Wie schon erwähnt, ist dies die kostenfreie Version von WP Fastest Cache. Die kostenpflichtige Premium Version führt zu einem deutlich stärkeren Performance-Zuwachs.
Autoptimize
Dies ist auch ein super Caching Plugin für WordPress und zudem ist es kostenfrei. Wer an dieser Stelle also kein Geld ausgeben möchte, ist meiner Meinung nach bei diesem Plugin gut aufgehoben.
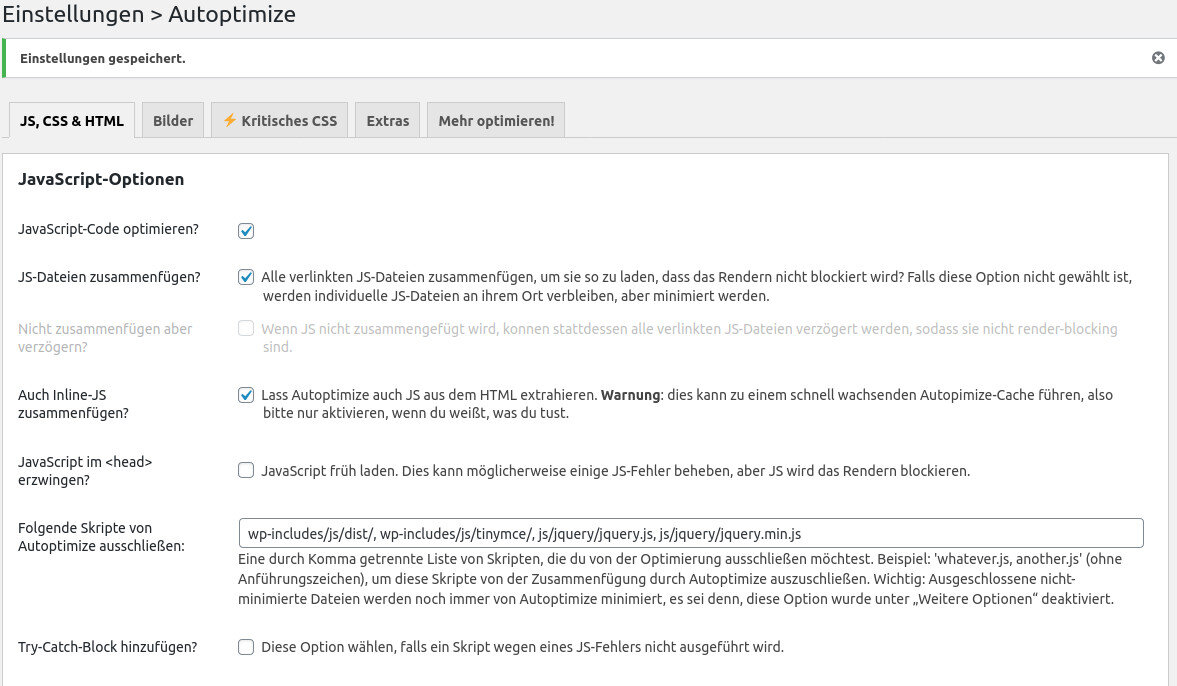
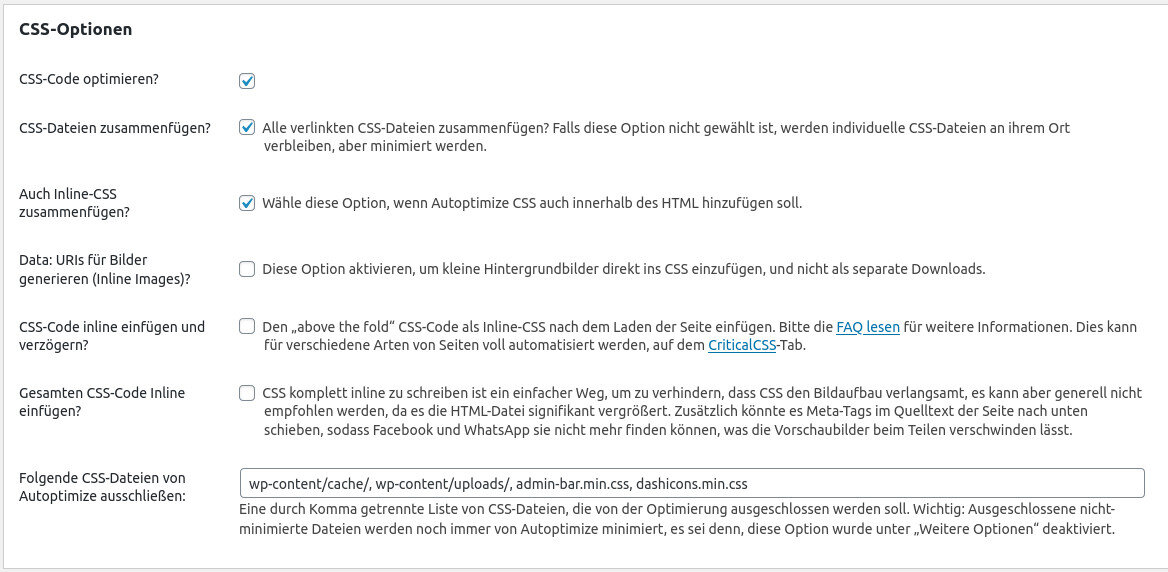
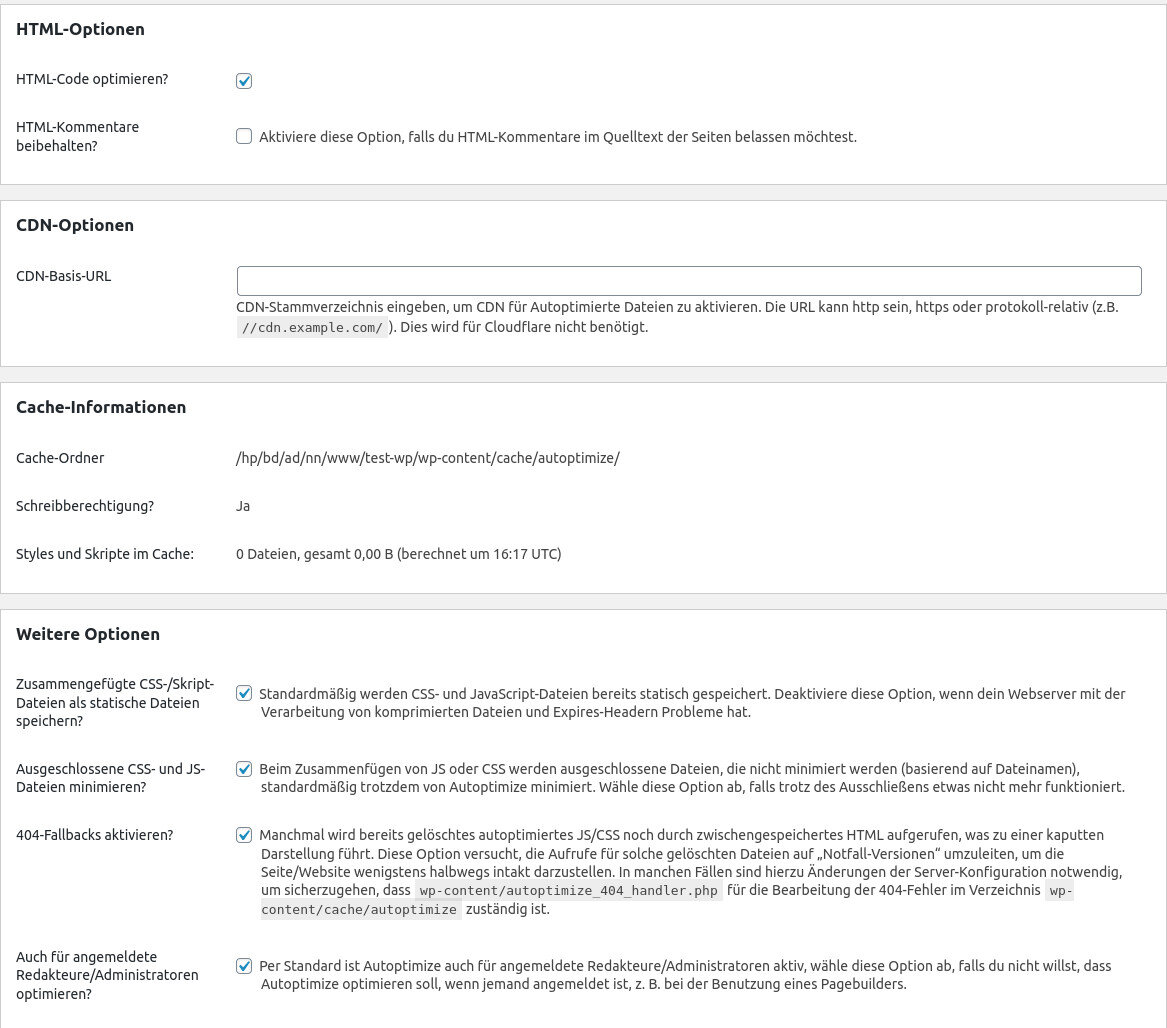
Autoptimize bietet viele Einstell-Möglichkeiten, die einen Laien schnell verwirren können. Gleichzeitig hat man so aber den Vorteil, dass man den Cache gut auf die Website abstimmen kann. Für meinen Test habe ich Autoptimize folgendermaßen eingerichtet:



Zusätzlich zu diesen Einstellungen habe ich, unter dem Reiter “Bilder” das verzögerte Laden von Bildern aktiviert. Das führt dazu, dass bei einem Aufruf der Webseite zuerst der Code geladen wird und dem User schon erste Inhalte angezeigt werden, während die Bilder minimal verzögert nachgeladen werden. Das hat durchaus einen positiven Einfluss auf den Google Page Speed Score.
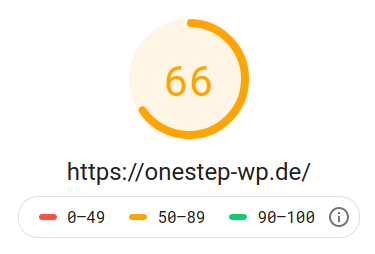
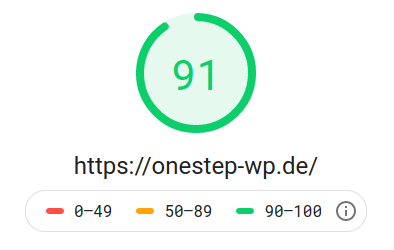
Bei einem erneuten Test der Geschwindigkeit, bei dem nun Autoptimize im Einsatz ist, wurden mir von “Google Pagespeed Insights” folgende Werte angezeigt:


Das Caching mit Autoptimize hat für einen deutlichen Anstieg der Performance gesorgt: Gegenüber der Variante ohne Caching wurde der Wert für Mobil um 10 Zähler verbessert, der Wert für den Desktop stieg sogar um 15 Punkte.
Fazit
Lange Ladezeiten schrecken Besucher schnell ab und werden auch von Suchmaschinen wie Google mit schlechteren Rankings abgestraft. Deshalb ist es für alle Seitenbetreiber enorm wichtig, die Geschwindigkeit der Website zu beobachten und bei Bedarf entsprechend zu optimieren.
Durch einen effizienten Cache können Webseiten einen enormen Geschwindigkeitszuwachs erhalten. Als Seitenbetreiber sollte man dabei jedoch beachten, dass die Daten, welche gecacht werden, nicht automatisch aktualisiert werden. Ein Update der Daten muss also manuell erfolgen. Ansonsten ist ein durchdachter Cache eine perfekte Möglichkeit, die Ladezeiten zu reduzieren. Ob dies auch wirklich gelingt, kann dann im Anschluss mit Tools wie Google Pagespeed Insights oder Pingdom überprüft werden.

Die Website kann ein entscheidendes Marketing-Instrument sein, wenn sie entsprechend optimiert und auf dein Unternehmen ausgerichtet ist.


