Elementor Trennlinie animieren
Elementor bietet beim Aufbau einer Webseite sogenannte Abschnitte, Spalten und Elemente. Jedes dieser drei Begriffe kann individuell bearbeitet und angepasst werden. Wenn man einen Abschnitt bearbeitet, kann man eine sogenannte Trennlinie hinzufügen. Hier gibt es verschiedene Designs für die Trennlinie, zum Beispiel Berge, Tropfen, Pyramide oder auch Wellen.
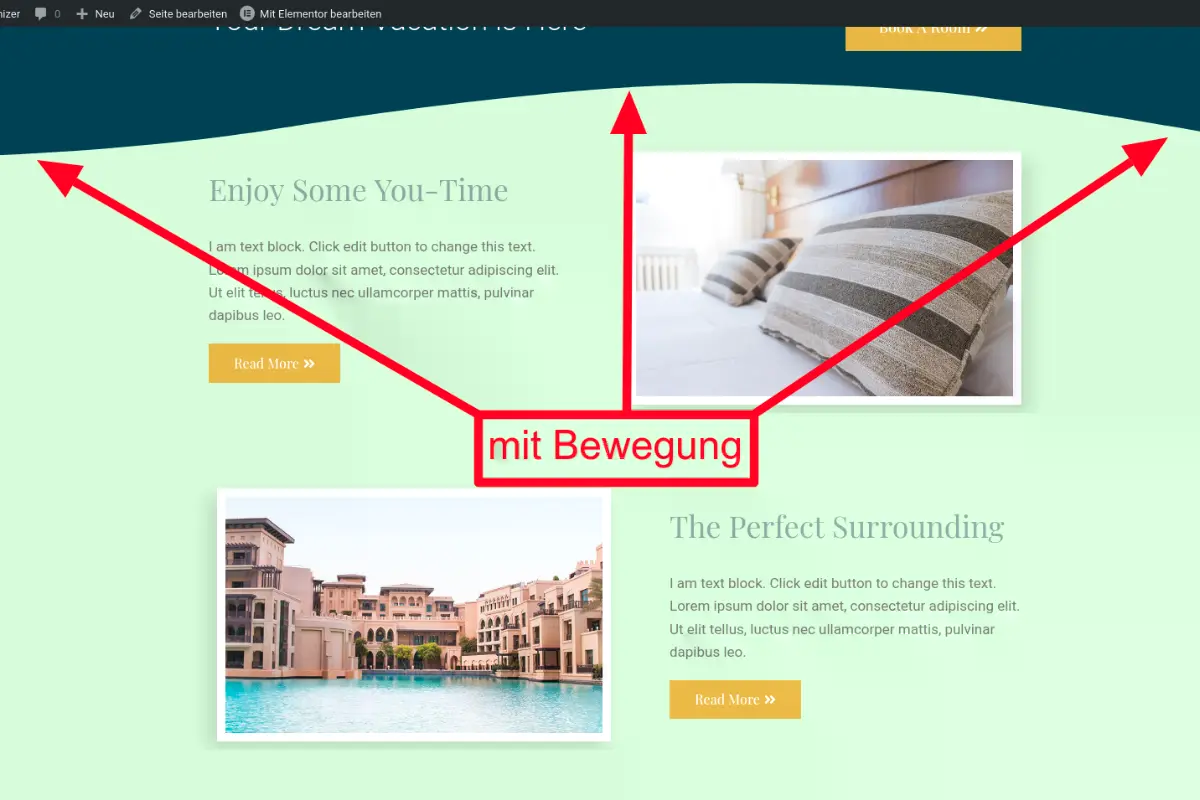
Schon einige Male habe ich mich gefragt, wie man diese Elemente animieren kann. Schließlich sieht eine bewegte Welle (als Trennlinie) auf einer maritimen Website ziemlich cool aus.
Nun habe ich eine Lösung gefunden, wie man die Elementor Trennlinie animieren kann. Und diese Lösung möchte ich im Folgenden mit dir Teilen 🙂
Setup – Plugins und Theme
Um die Animationen der Elementor Trennlinie zu testen, habe ich WordPress installiert. Zudem nutze ich das Kadence Theme (das ist für die Animation der Trennlinie jedoch herzlich egal, funktioniert mit jedem Theme) und natürlich verwende ich Elementor.
Elementor Trennlinie animieren
1. Webseite mit Elementor öffnen und einen Abschnitt auswählen
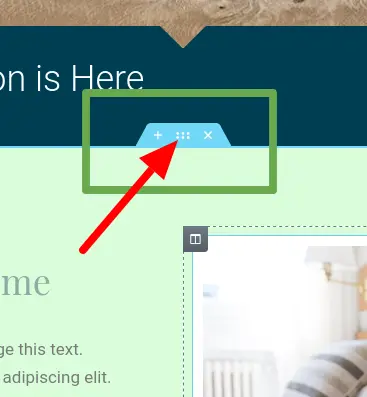
Im ersten Schritt öffne ich eine Webseite mit Elementor, damit ich diese bearbeiten kann. Auf der Webseite sollte schon Inhalt sein, der in mehrere Abschnitte gegliedert ist (sonst wird es mit der Trennlinie zwischen den Abschnitten schwer). Nun wählt man den Abschnitt an, dem die Trennlinie hinzugefügt werden soll.

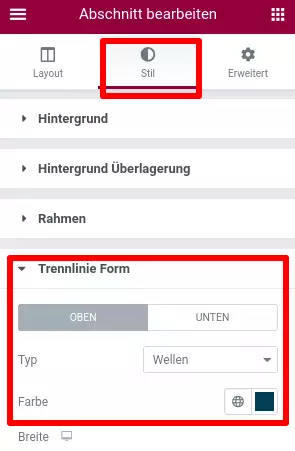
2. Unter ‚Abschnitt bearbeiten‘ auf ‚Stil‘ klicken und Trennlinie hinzufügen

Jetzt in der linken ‚bearbeiten‘ Spalte auf den Reiter Stil klicken. Unter Trennlinie Form kann nun ausgewählt werden, ob die Trennlinie den ausgewählten Abschnitt nach oben oder nach unter abgrenzen soll. In meinem Beispiel entscheide ich mich für Trennlinie oben und wähle unter Typ die Trennlinienform Wellen aus. Zudem lege ich noch eine Farbe für die Trennlinie fest.
Hervorragend, die Trennlinie ist angelegt. Nun muss diese noch animiert werden. Hierfür müssen ein paar Zeilen CSS Code ergänzt werden.
3. Für die Animation den CSS Code hinzufügen
Jetzt gilt es den CSS Code unserer Webseite hinzuzufügen.
body { overflow-x:hidden; }
.elementor-shape-bottom,
.elementor-shape-top
{
animation: wave 8s cubic-bezier( 0.45, 0.45, 0.63, 0.53) infinite;
width: 220%;
}
@keyframes wave {
0% { margin-left: 0; }
50% { margin-left: -1200px; }
100% { margin-left: 0px; }
}Wenn du Elementor Pro verwendest, ist das hinzufügen des Codes super einfach. Nutzt du Elementor in der kostenfreien Variante, dann können wir den Code auch hinzufügen, allerdings etwas umständlicher, in dem wir auf den Customizer zurückgreifen.
CSS Code mit Elementor Pro hinzufügen
Du möchtest wissen, ob Elementor Pro für deine Zwecke geeignet ist? Dann lese jetzt: Elementor Pro – Wann lohnt sich der Kauf?
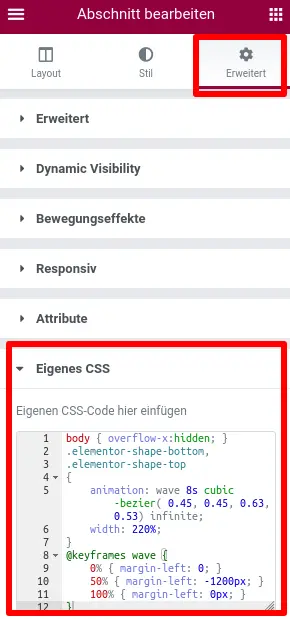
Wie schon gesagt, ist das hinzufügen von zusätzlichem Code mit Elementor Pro ein Kinderspiel. Klicke einfach unter Abschnitt bearbeiten auf den Reiter Erweitert und füge dann unter Eigenes CSS den Code ein.
Voilà, Trennlinie ist animiert.
Da wir den Code direkt eingefügt haben, während der entsprechende Abschnitt ausgewählt ist, wird die Trennlinie ausschließlich für diesen Abschnitt animiert.

CSS Code im Customizer hinzufügen (bei Verwendung der kostenfreien Elementor Variante)
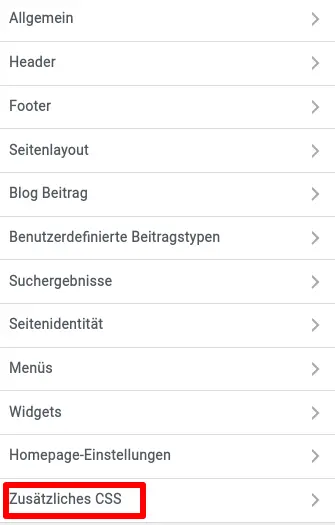
Mit der kostenfreien Variante von Elementor kann leider kein zusätzlicher Code hinzugefügt werden. Ist aber halb so wild: Wir verlassen Elementor und öffnen nun den Customizer (Dashboard –> Design –> Customizer). Bei einem guten WordPress Theme kann im Customizer zusätzlicher CSS Code hinzugefügt werden. Hier muss nun der Code eingefügt werden.
Ist dies erledigt, dann klicke im Customizer auf den Button veröffentlichen. Anschließend sollte die Elementor Trennlinie animiert sein.
Da der CSS Code im Customizer hinzugefügt wurde, gilt die Animation nun für alle Trennlinien; soll heißen: Alle Trennlinien deiner Website sind nun gleichermaßen animiert.

Fazit
Mit Elementor ist es wirklich ziemlich einfach, die Trennlinien zu animieren beziehungsweise diese in Bewegung zu versetzen. Gerade bei maritimen Webseiten sorgen bewegte Wellen-Trennlinien für das gewisse Extra, vorausgesetzt es wird mit den Animationen nicht übertrieben. Doch dies liegt bekannter Weise auch immer im Auge des Betrachters.
Das Schöne: Elementor Pro wird nicht zwingend benötigt, um die Trennlinien zu animieren. Auch mit der kostenfreien Variante von Elementor können Trennlinien mit einer Animation versehen werden, indem der entsprechende CSS Code im Customizer des Themes hinzugefügt wird.
Nichtsdestotrotz macht das Arbeiten mit Elementor Pro an vielen Stellen mehr Spaß und bietet auch deutlich mehr Funktionen als die kostenfreie Variante von Elementor. Sollten dich die Vorteile der Pro-Version interessieren, dann gelangst du hier zur Website von Elementor.

Die Website kann ein entscheidendes Marketing-Instrument sein, wenn sie entsprechend optimiert und auf dein Unternehmen ausgerichtet ist.