Kontaktformular erstellen und auf WordPress Webseite einbinden
Kontaktformulare mit Elementor Pro und WP Forms
Viele Gründe sprechen für ein Kontaktformular auf der Webseite: Einerseits kann ein potentieller Kunde leichter mit uns in Kontakt treten: Es muss nur das Formular ausgefüllt werden. Dies ist wesentlich einfacher als das Schreiben einer Email. Andererseits kann ein Kontaktformular auch so angepasst werden, dass wir wertvolle Informationen über den Interessenten erhalten. So kann beispielsweise abgefragt werden, welche spezifische Frage der potentielle Kunde hat oder wann dieser Zeit für ein informatives Telefonat hat. Durch diese Informationen kann dann gezielter auf die Fragen und Wünsche eingegangen werden, wovon der Vertrieb profitiert.
Kurz um: Mit durchdachten Kontaktformularen kann man einen Erstkontakt zu potentiellen Kunden herstellen, erste Informationen des Interessenten erhalten und somit den Vertrieb effektiv unterstützen.
In diesem Beitrag zeige ich euch zwei Möglichkeiten, wie ein Kontaktformular in WordPress erstellt und auf der Website eingebunden werden kann.
Kontaktformular mit Elementor Pro
(kostenpflichtig)
Elementor Pro ist die kostenpflichtige Ergänzung zu Elementor, mit der in puncto Webseitengestaltung kaum noch Grenzen gesetzt sind. Ein Feature von Elementor Pro ist die einfache Erstellung von Kontaktformularen (auch mit komplexen Abfragen), direkt in Elementor.
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
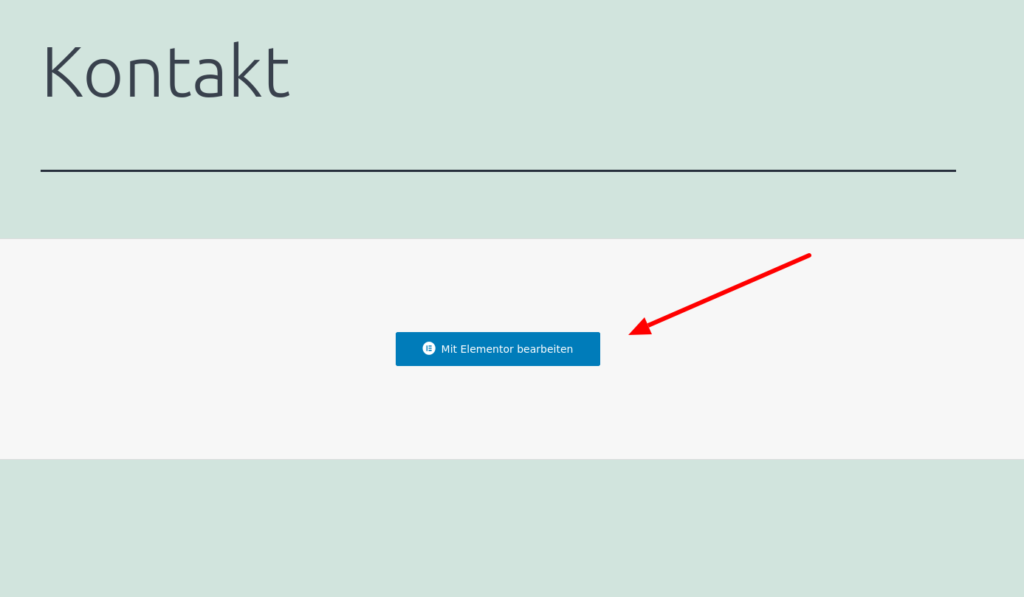
Mehr InformationenUm ein Kontaktformular mit Elementor Pro zu erstellen, öffnen wir die Webseite (auf der das Formular erscheinen soll) mit Elementor.
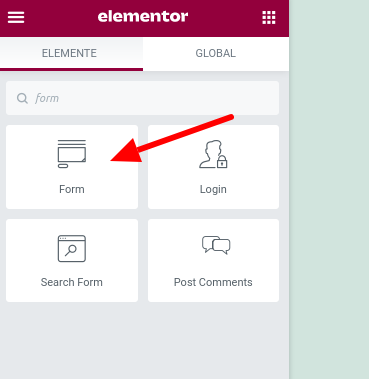
Anschließend erstellen wir einen Abschnitt mit Elementor und wählen dann das Element Form aus.
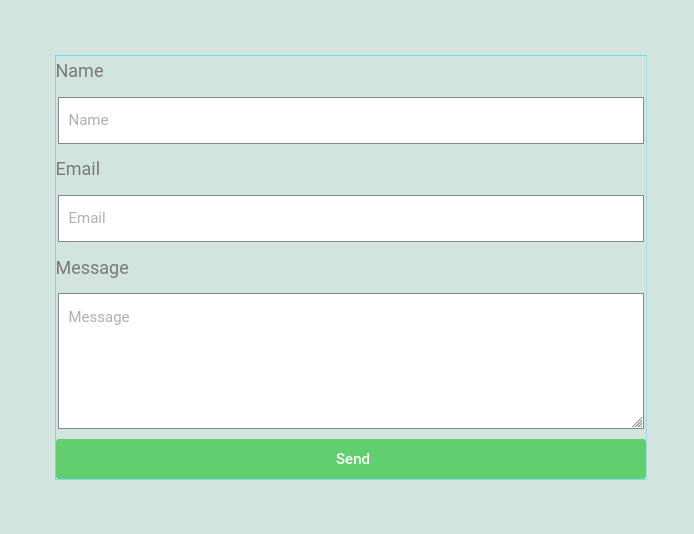
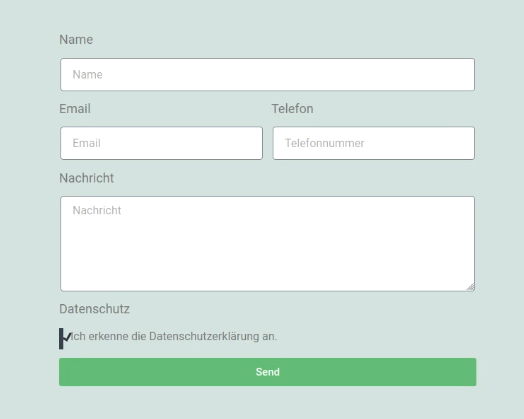
Nachdem das Element in den Abschnitt gezogen wurde, sollte es so aussehen (oder ähnlich) wie auf dem Bild.
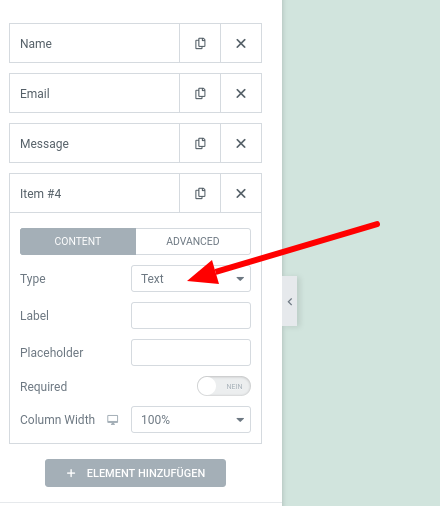
Die Felder des Kontaktformulars können nun ganz einfach mit Elementor bearbeitet werden. Dabei können auch neue Felder hinzugefügt werden. Elementor bringt diesbezüglich sehr viele Möglichkeiten mit.
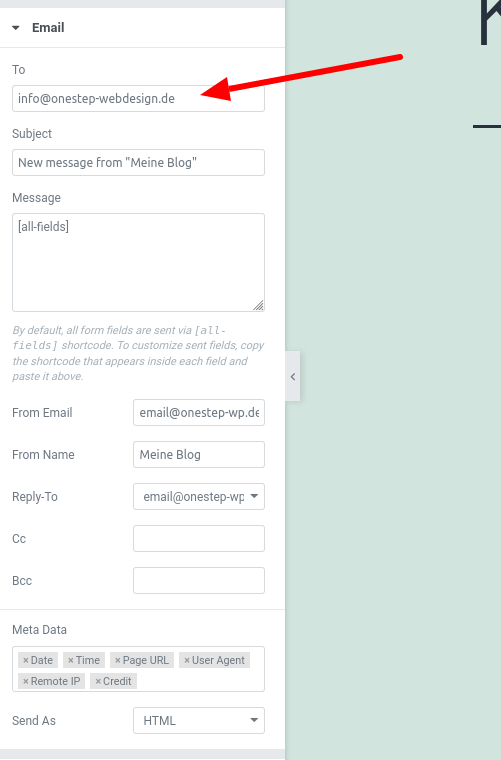
Wichtig: Unter dem Menüpunkt Email muss noch eine Email-Adresse angegeben werden, an welche das (vom Kunden ausgefüllte) Kontaktformular gesendet wird.
Abschließend noch speichern und das Kontaktformular ist fertig. (Wie schon erwähnt, Elementor bietet jede Menge Optionen für das Kontaktformular. Diese solltest du dir unbedingt in Ruhe angucken und testen.)
Kontaktformular mit WP Forms
(Standardfunktionen sind kostenfrei)
WP Forms ist ein Plugin, das direkt in WordPress installiert und genutzt werden kann. In der „lite“ Variante bringt WP Forms alle nötigen Funktionen für ein simples Kontaktformular mit und ist kostenfrei. Wenn man mehr Funktionen nutzen möchte (zum Beispiel einen Datei-Upload), muss man allerdings die kostenpflichtige Variante von WP Forms erwerben.
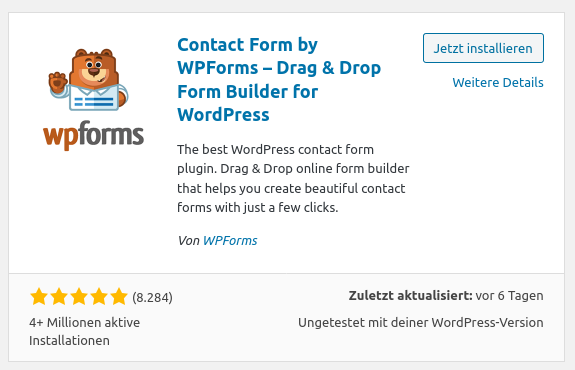
Wp Forms lässt sich unter den Plugins für Kontaktformulare schnell finden und installieren.
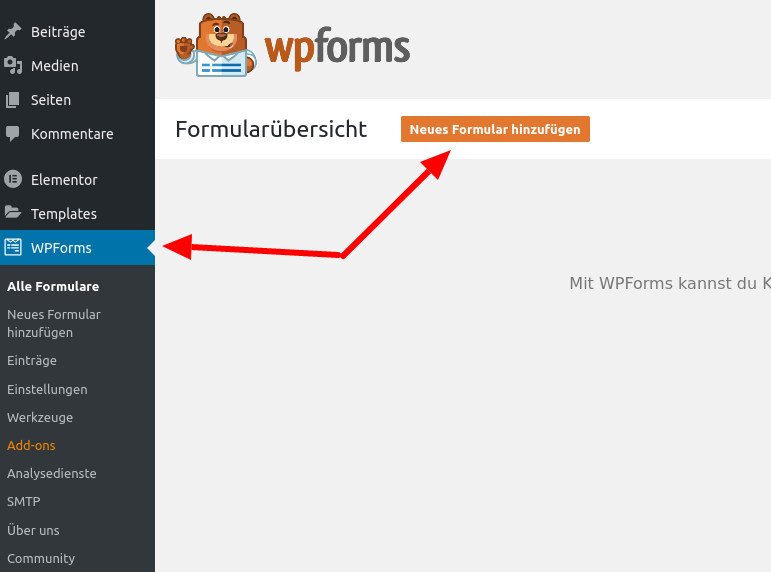
Nach der Installation und Aktivierung finden wir WP Forms in unserer Dashboard-Menüleiste. Um ein Kontaktformular zu erstellen, klicken wir auf Neues Formular hinzufügen.
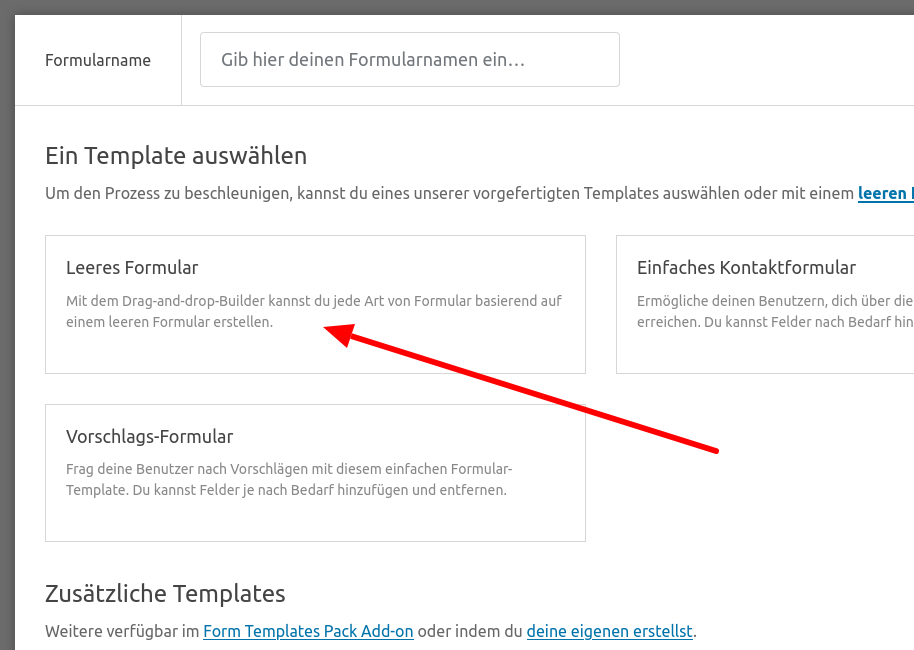
Anschließend können wir auswählen, ob wir eine Vorlage nutzen wollen oder mit einem leeren Formular beginnen.
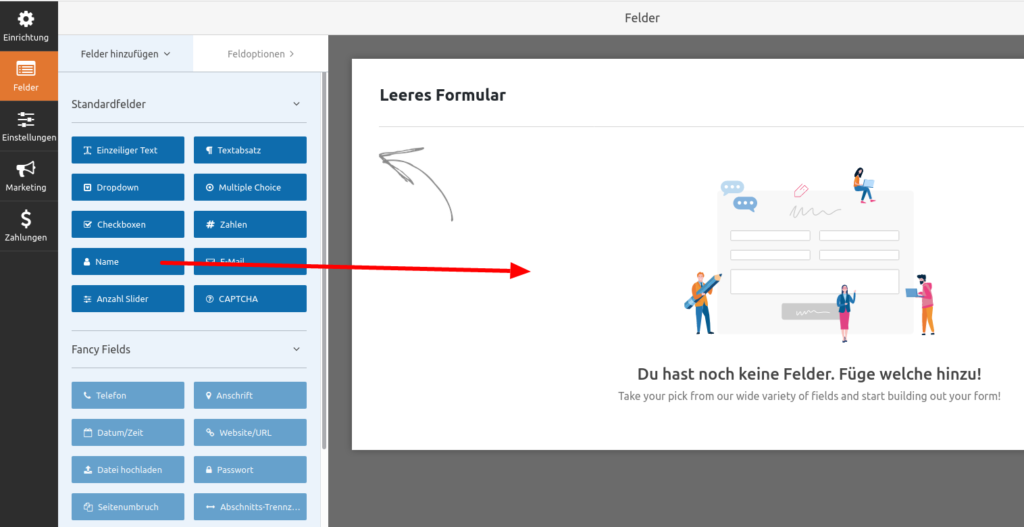
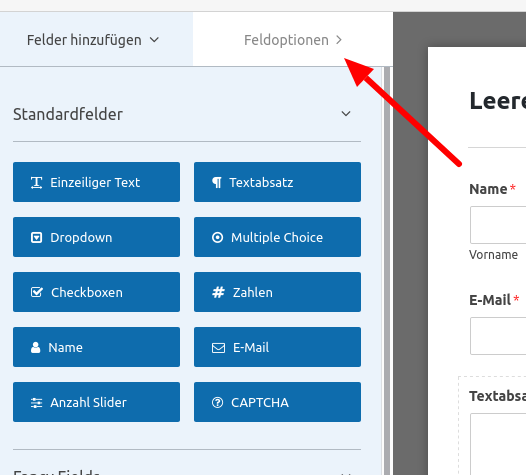
Wir werden nun zum Formular-Editor weitergeleitet. Auf der linken Bildschirmseite finden wir Elemente (blau hinterlegt), die via Drag & Drop in das rechte Bildschirmfenster gezogen werden können.
Durch das hin- und herschieben der Elemente bauen wir uns das Kontaktformular zusammen. Dabei kommt es hier zunächst auf die einzelnen Elemente an, die Beschriftungen ändern wir später.
Hinweis: In der kostenfreien Variante von WP Forms können wir nur die blau hinterlegten Elemente nutzen. Jene Elemente, die hellblau hinterlegt sind, erfordern die kostenpflichtige Variante des Plugins.
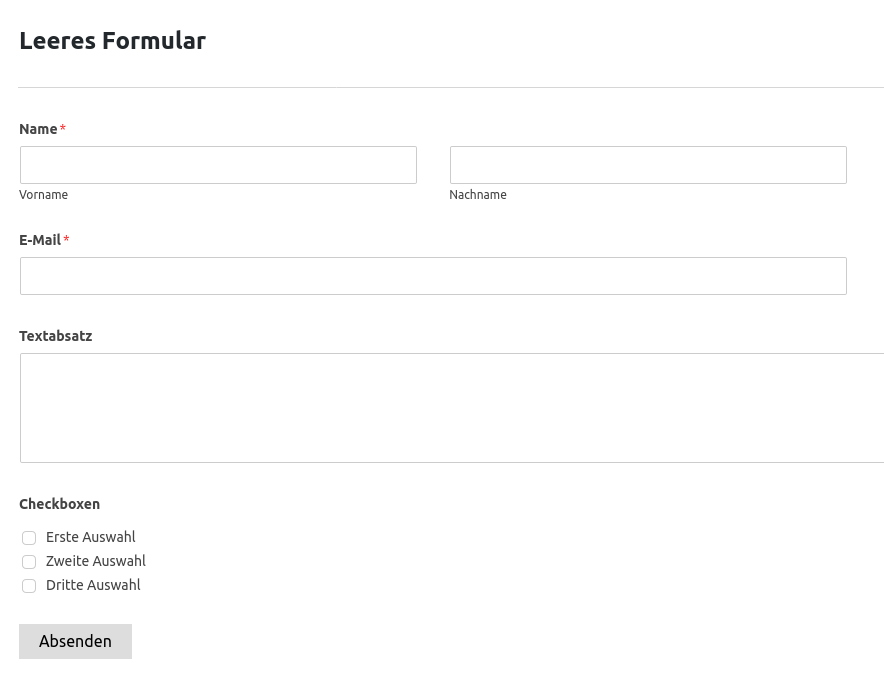
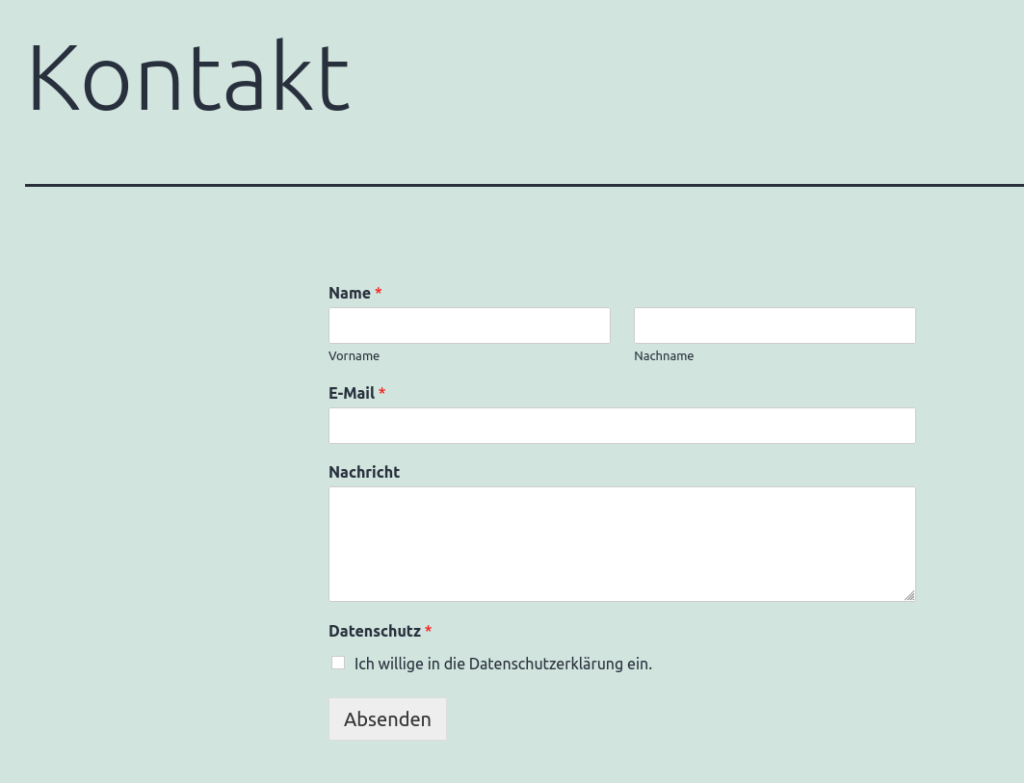
Nachdem wir die gewünschten Elemente ausgewählt haben, könnte unser Formular in etwa so aussehen.
Nun gilt es die Beschriftungen und Optionen der Elemente anzupassen. Dazu müssen wir auf Feldoptionen klicken.
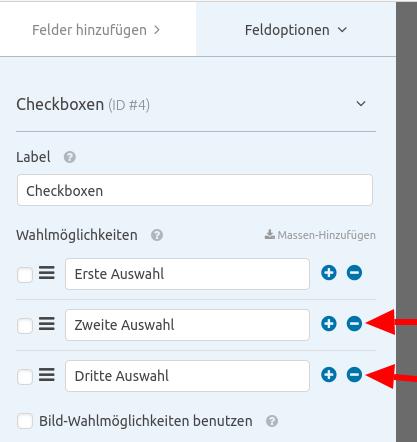
Mit einem klick auf den entsprechenden Bereich können nun die Beschriftungen etc angepasst werden. Um zum Beispiel ein Einwilligungsfeld in die Datenschutzerklärung zu erzeugen, nutze ich das Checkboxen-Element. Die zweite und dritte Auswahl lösche ich durch ein klicken auf das Minus-Symbol.
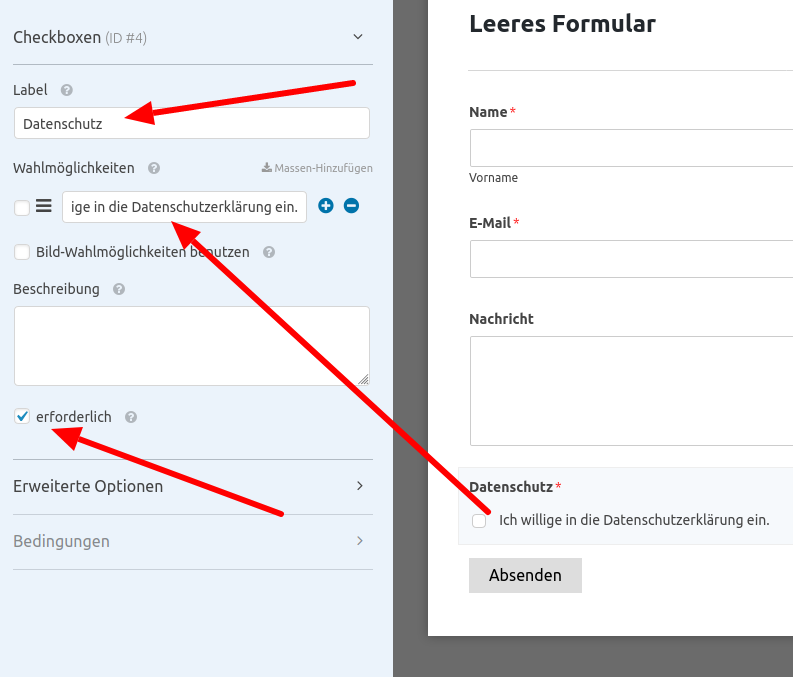
Nun werden Label und Text angepasst.
Achtung: Wenn ein Ausfüllen des Kontaktfeldes durch den Nutzer erforderlich sein soll, muss auch der entsprechende Haken bei der Option erforderlich gesetzt werden.
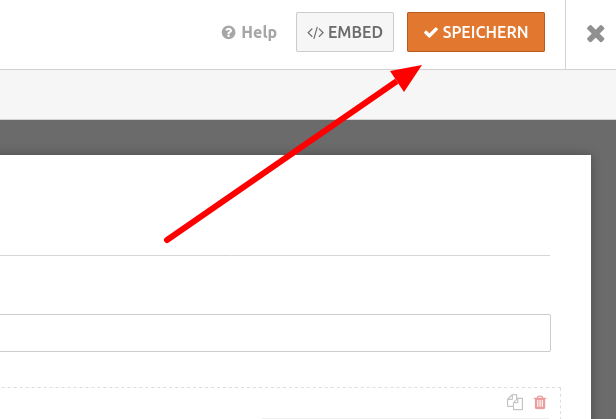
Wenn alle Felder des Kontaktformulars angepasst wurden, solltest du einmal oben recht auf den SPEICHERN Button klicken.
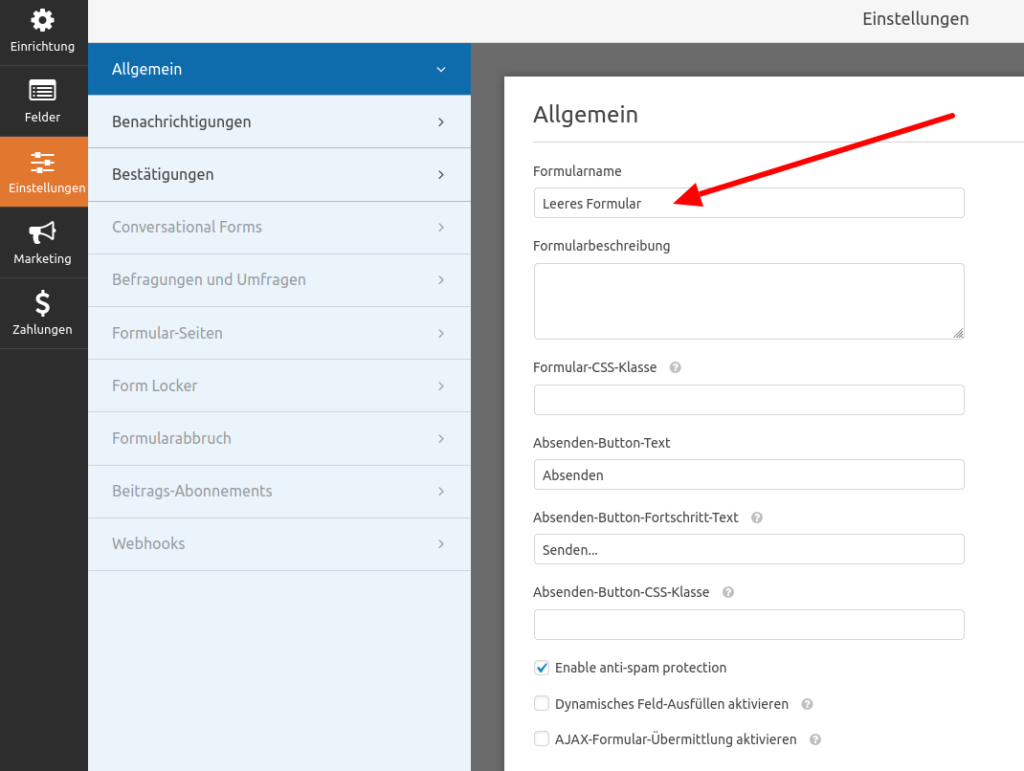
In der ganz linken (schwarzen) Spalte findest du mehrere Optionen. Klicke auf Einstellungen. Nun kannst du deinem Formular einen Namen geben (dieser ist nur für dich, zu Verwaltungszwecken, relevant). Auch kannst du hier die Beschriftung des Absenden-Buttons festlegen.
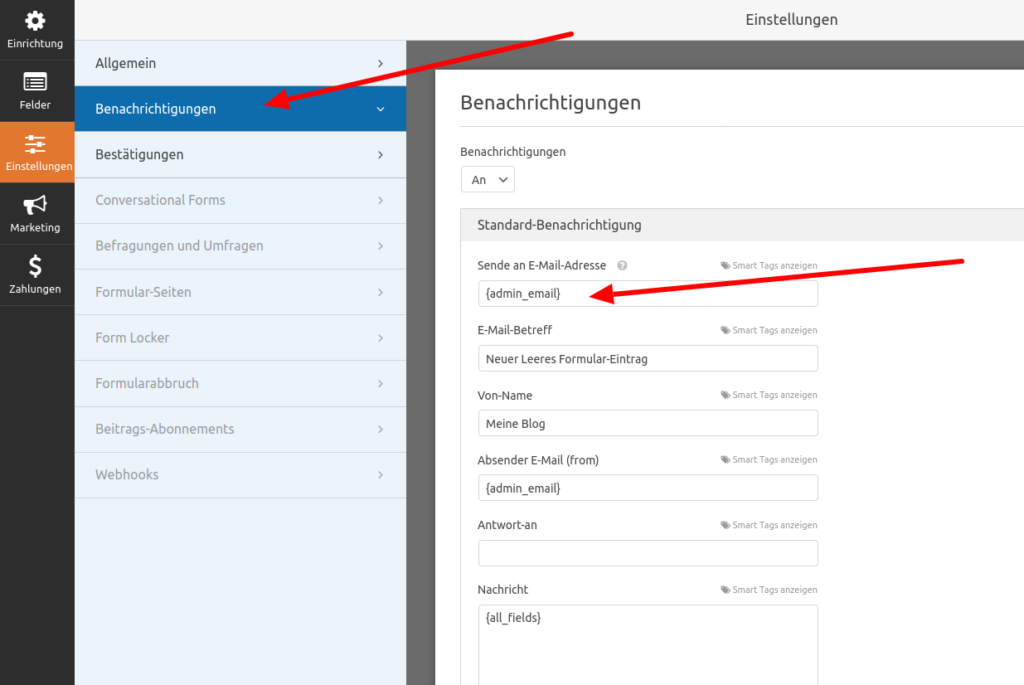
Klicke im nächsten Schritt auf das Feld Benachrichtigungen. Die nun angezeigten Einstellungen sollten aufmerksam gelesen und angepasst werden, denn sie legen fest, an welche Adresse ein ausgefülltes Kontaktformular gesendet wird.
Wurden alle Einstellungen von dir angepasst, dann klicke zunächst auf Speichern und anschließend auf das Schließen-Kreuz rechts oben, neben dem Speichern-Button. Dadurch gelangst du zurück in dein WordPress Dashboard.
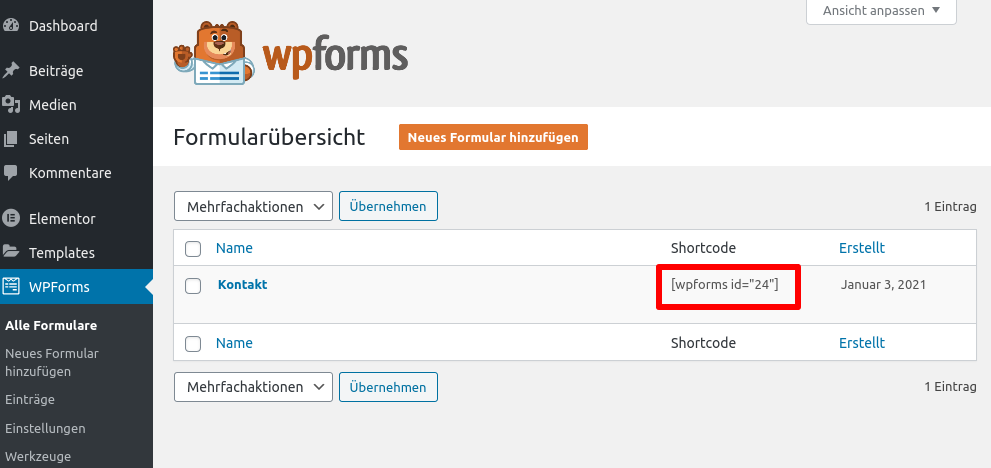
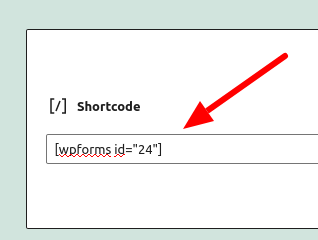
Es wird ein sogenannter Shortcode für unser Kontaktformular angezeigt. (Jedes Kontaktformular erhält einen eigenen Shortcode.) Diesen Shortcode kopieren wir nun in unsere Zwischenablage (Shortcode markieren und dann Strg+c drücken).
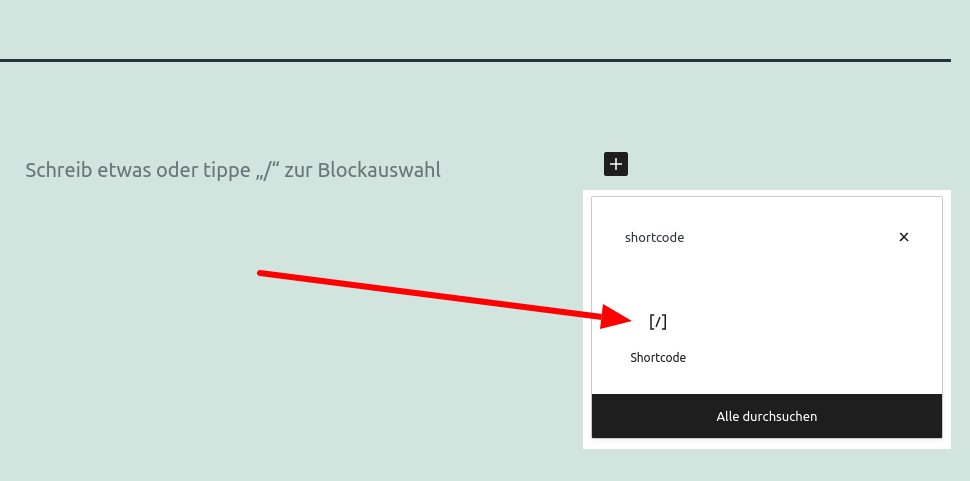
Nun können wir die WordPress Seite öffnen, auf der das Kontaktformular erscheinen soll. Anschließend wählen wir im Editor (entweder im WordPress Blockeditor oder in Elementor) das Element Shortcode aus.
Sobald das Shortcode-Element geöffnet ist, können wir den Shortcode von unserem Kontaktformular einfügen (zum Beispiel mit der Tastenkombination Strg+v).
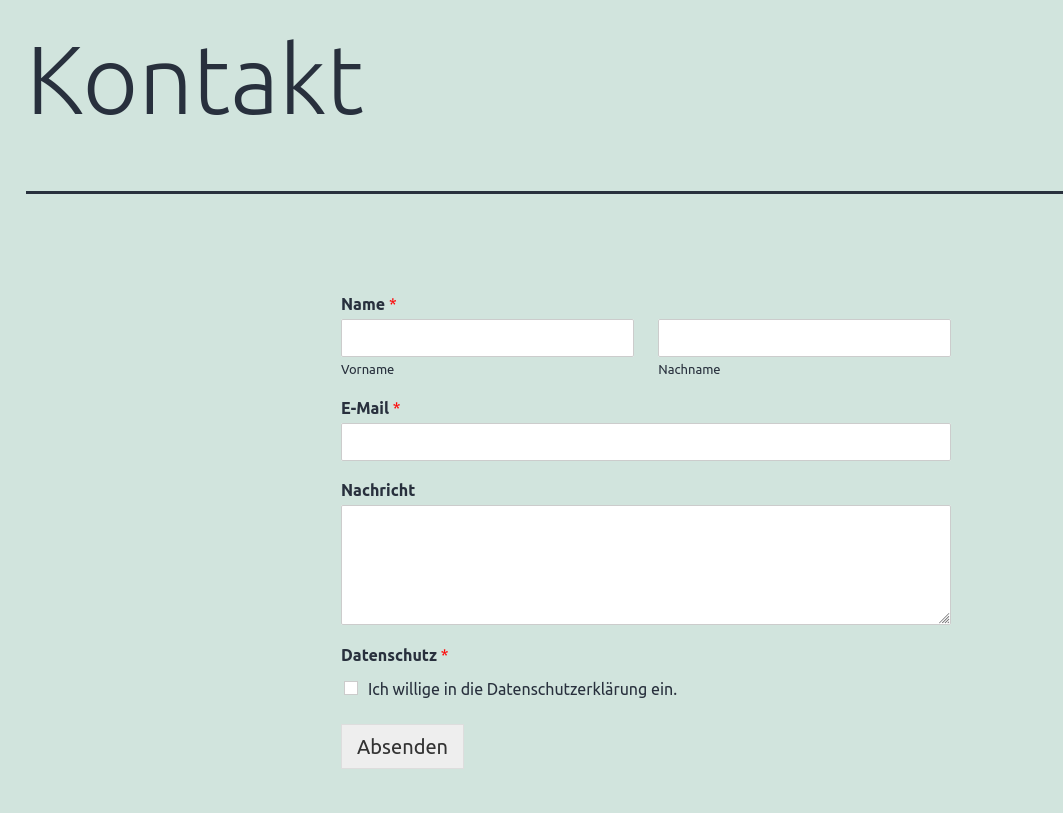
Abschließend sollten wir unsere Webseite abspeichern (Entwurf speichern oder veröffentlichen). Fertig ist das Kontaktformular, eingebunden auf unserer WordPress Webseite.
Kontaktformular erstellen – viele Wege führen zum Ziel
Ich hoffe, dass dir meine Erklärungen beim Erstellen deines Kontaktformulars helfen können. Neben den beiden gezeigten Varianten (also Elementor Pro und WP Forms) gibt es noch viele weitere WordPress Plugins, mit denen Kontaktformulare erstellt werden können.
Ich persönlich bin bei diesem Thema ein ganz klarer Fan von der Elementor Lösung: Hier kann man direkt in der Live-Vorschau sehen, wie das Resultat aussieht. Zudem ist die Bearbeitung sehr simpel bzw. Strukturiert, obwohl es unzählige Anpassungsmöglichkeiten gibt. So können mit Elementor Pro auch komplexe Formulare erstellt werden, die in mehrere Schritte untergliedert sind oder bei denen die Möglichkeit eines Datei-Uploads besteht. Auch Popups, die ein Kontaktformular enthalten, sind dabei möglich.
Solltest du Fragen oder Anregungen zu diesem Thema haben, so schreibe mir doch in die Kommentare. Ich freue mich, von dir zu hören und antworte dir gerne.
Die mit Sternchen (*) gekennzeichneten Links sind Provisions-Links, auch Affiliate-Links genannt. Wenn Du auf einen solchen Link klickst und auf der Zielseite etwas kaufst, bekommen wir vom betreffenden Anbieter eine Vermittlerprovision, mit der wir die Recherche-Arbeiten für unsere Blog-Beiträge und Newsletter finanzieren. Für dich entstehen dadurch keine Nachteile beim Kauf oder Preis.

Die Website kann ein entscheidendes Marketing-Instrument sein, wenn sie entsprechend optimiert und auf dein Unternehmen ausgerichtet ist.