WordPress Favicon – So kannst du das Favicon ändern
Möchtest du das WordPress Favicon ändern? Das Favicon ist das kleine Symbol, das neben der URL im Webbrowser erscheint. Es ist eine gute Möglichkeit, deiner Website ein gewisses Branding zu verleihen und sie von der Konkurrenz abzuheben.
In diesem Blogbeitrag zeige ich dir, wie du das Favicon in WordPress ändern kannst und gebe dir zusätzlich einige Tipps, worauf bei der Wahl vom Favicon zu achten ist.
Was ist ein Favicon und warum solltest es verwenden?
Das Wort Favicon ist die Abkürzung für Favoritensymbol und stammt ursprünglich von der Favoriten-Funktion des Internet Explorers (wird von vielen Browsern auch Lesezeichen genannt). Hierbei handelt es sich um ein kleines Bild, das neben der URL der Website im Webbrowser angezeigt wird. Es wird auch auf der Registerkarte für deine Website angezeigt.

Favicons werden verwendet, um Nutzern zu helfen, Websites, die sie mit einem Lesezeichen versehen oder zu ihrer Favoritenliste hinzugefügt haben, schnell zu erkennen.
Außerdem ist das Hinzufügen eines Favicons zur WordPress Webseite ist eine gute Möglichkeit, das Branding der Website zu verbessern.
Alternative Namen für Favicon sind unter anderem auch Browsersymbol, Favoritensymbol, Verknüpfungssymbol, Registerkartensymbol, URL-Symbol und Lesezeichensymbol.
WordPress Favicon ändern
Das Favicon in WordPress kann, je nach verwendetem Theme, relativ einfach geändert werden. Zu beachten ist lediglich, dass das WordPress Favicon quadratisch sein sollte. Oftmals wird eine Bildgröße von 512 x 512 Pixeln empfohlen (kann je nach Theme auch anders sein). Basierend auf dem Ausgangsbild werden dann im Hintergrund (mehrere, kleinere) Favicons erstellt, die je nach verwendetem Endgerät und / oder Software ausgespielt werden (beispielsweise für Tablets, iPhones, PCs, etc.).
Bei vielen WordPress Themes befindet sich die Einstellung für das Favicon im Customizer.
Nachfolgend zeige ich dir, wie du das WordPress Favicon in den folgenden Themes ändern kannst:
Meine Empfehlung hinsichtlich WordPress Themes:
Kadence WP – Favicon ändern
Um bei diesem Theme das WordPress Favicon zu ändern, musst du zunächst den Customizer aufrufen. (Dashboard –> Design –> Customizer)
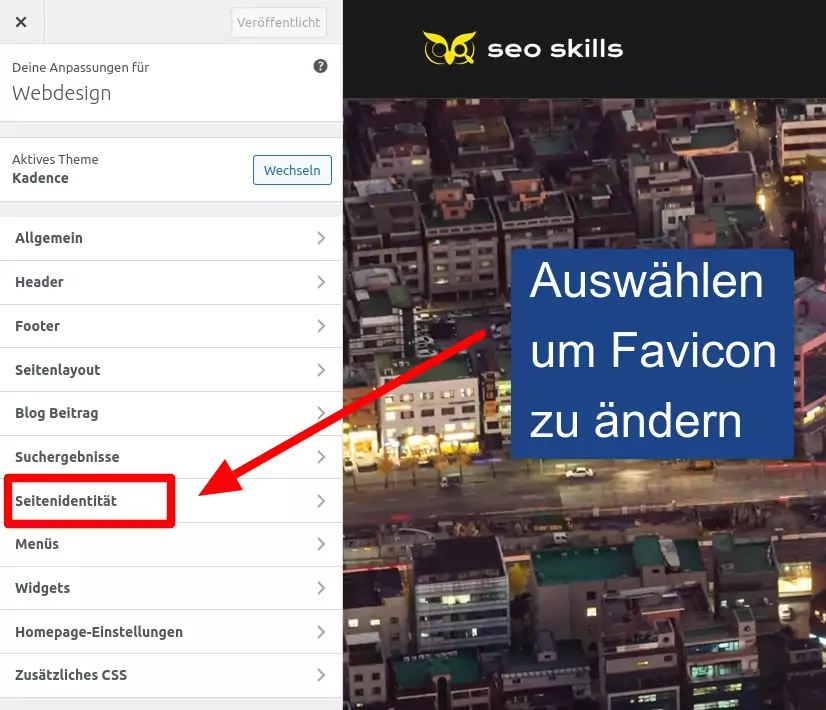
Sobald der Customizer geöffnet ist, kann im linken Navigationsmenü der Reiter Seitenidentität ausgewählt werden.


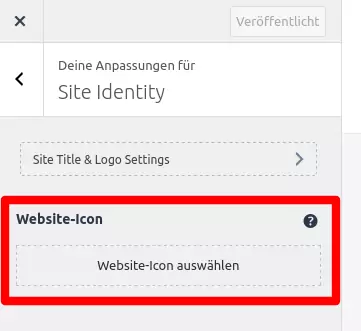
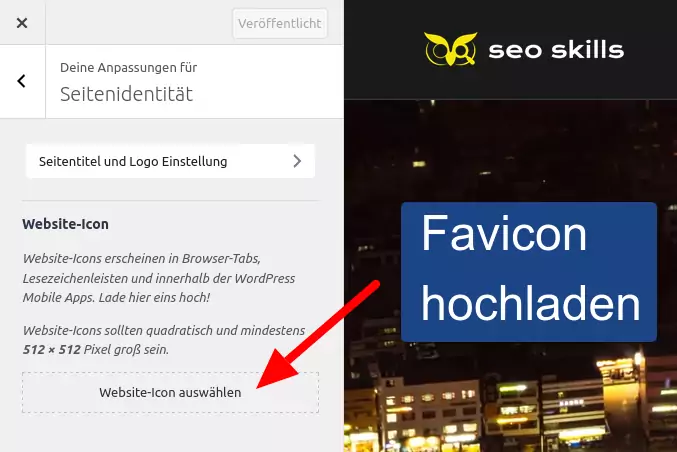
Nun kann das gewünschte Favicon festgelegt werden (wird hier von Kadence als Website-Icon bezeichnet).
Nach einem Klick auf Website-Icon auswählen kann entweder ein Favicon hochgeladen werden oder ein bereits vorhandenes Bild aus der WordPress Mediathek ausgewählt werden.
Astra – WordPress Favicon anpassen
Ähnlich wie beim Kadence Theme befindet sich auch beim WordPress Theme Astra die Einstellung für das Favicon im Customizer. (Dashboard –> Design –> Customizer)
Klicke im Customizer auf den Menü-Punkt Site Identity. Anschließend kann das Favicon festgelegt werden. (Hier wird anstelle von Favicon der Begriff Website-Icon verwendet).
Hello Elementor – WordPress Favicon
Das Hello Elementor Theme ist ein relativ spezielles WordPress Theme: Es ist auf die Verwendung von Elementor Pro ausgelegt und lässt sich auch nur mit diesem wirklich gut verwenden.
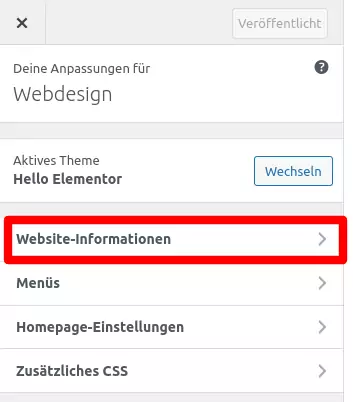
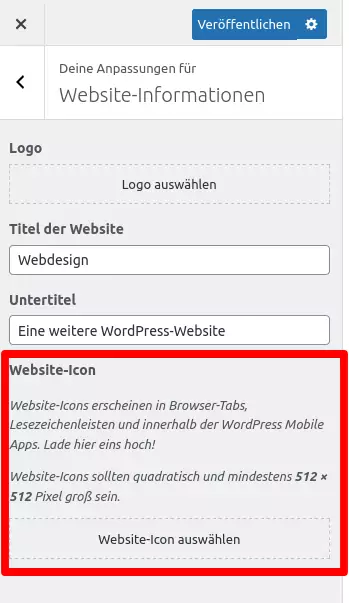
Um im WordPress Theme Hello Elementor das Favicon einzustellen, musst du zunächst den Customizer aufrufen. Wähle anschließend im Customizer-Menü den Reiter Website-Informationen aus.
Avada WordPress Theme – Favicon einstellen
Das WordPress Theme Avada bietet einerseits die Möglichkeit, das Favicon im Customizer festzulegen. Dies funktioniert bei diesem Theme genauso, wie ich es für das Theme Hello Elementor beschrieben habe.
Andererseits bietet Avada extra eigene Avada-Optionen. In diesen Optionen kann und sollte bei Verwendung des Avada Themes die Einstellung des Favicons erfolgen.
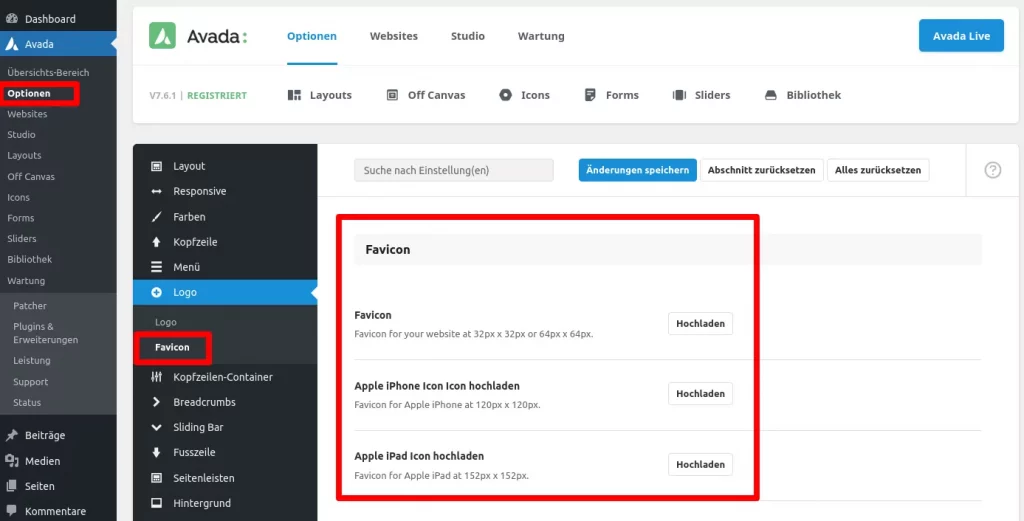
Möchtest du das WordPress Favicon ändern, so gehe mit dem Mauszeiger im Dashboard über den Eintrag Avada und wähle dort Optionen aus. Anschließend öffnet sich die Ansicht der unzähligen (und meiner Meinung nach sehr unübersichtlichen) Einstellungen, die Avada bietet. Klicke hier auf den Menü-Eintrag Logo und wähle danach Favicon aus. Nun kannst du das Favicon festlegen als auch ein Apple iPhone Icon und ein Apple iPad Icon bestimmen.
WordPress Plugin – Favicon by RealFaviconGenerator
Nicht jedes WordPress Theme stellt Optionen für das Favicon bereit. Und manchmal ist man mit den Möglichkeiten, die ein Theme im Bereich Favicon bietet, nicht zufrieden. Schließlich sollte das WordPress Theme das festgelegte Favicon angepasst für verschiedene Endgeräte ausliefern. Doch leider ist diese Funktionalität nicht immer gegeben.
Eine Möglichkeit etwaige Probleme mit dem WordPress Favicon zu beheben, ist der Einsatz des Plugins Favicon by RealFaviconGenerator. Wie der Name schon vermuten lässt, handelt es sich bei diesem Plugin um einen Favicon Generator. Genauer gesagt: Es wird auf den Favicon-Generator der Website https://realfavicongenerator.net/ zugegriffen.

Nach der Installation und Aktivierung des Plugins, kannst du im Dashboard unter Design –> Favicon die Einstellungen für dein WordPress Favicon vornehmen. Nachdem du ein Bild als Favicon festgelegt hast, wird über eine API auf den Favicon Generator zugegriffen. Mit diesem generiert das Plugin mehrere Favicons, die jeweils passend für die verschiedenen Endgeräte und Anwendungen ausgegeben werden (zum Beispiel für iPhone, Tablet, Internet Explorer, etc.) .
WordPress Favicon manuell über einen FTP-Client einfügen
Natürlich kannst du ein Favicon auch manuell über einen FTP-Client (zum Beipiel “FileZilla“) zu deiner WordPress Webseite hinzufügen. Solltest du dich für diesen Weg entscheiden, so lade das Bild, das du als Favicon verwenden möchtest, in das Stammverzeichnis deiner WordPress–Installation hoch. Anschließend muss der Datei-Name in “favicon.ICO” geändert werden. Zu guter Letzt musst du nun prüfen, ob das Favicon nun angezeigt wird. (Andernfalls solltest du eine andere Methode verwenden oder in der Dokumentation deines Themes recherchieren und gegebenenfalls den Support kontaktieren.)
Fazit
Das Favicon soll den Wiedererkennungswert deiner Website steigern und verbessert gleichzeitig die Nutzerfreundlichkeit von Browser-Lesezeichen. Zudem stellt das WordPress Favicon eine Möglichkeit dar, das Branding zu verfeinern.
Die Anpassungsoptionen in WordPress variieren je nach verwendetem Theme, aber viele Themes enthalten Einstellungen für das Favicon im Customizer.
Ich persönlich passe stets das Favicon an die Website an. Dieser Prozess ist schnell erledigt und die Website punktet dadurch nicht nur im Bereich der Wiedererkennung, es sieht auch einfach professioneller aus.
Empfehlung / Tipp
Bei der Erstellung von einem WordPress Favicon gibt es einige wenige Dinge zu beachten. Der wichtigste Teil des Prozesses ist die Auswahl eines Bildes, das leicht zu erkennen ist und auf allen Geräten gut angezeigt wird.

Die Website kann ein entscheidendes Marketing-Instrument sein, wenn sie entsprechend optimiert und auf dein Unternehmen ausgerichtet ist.