WordPress „nach oben“ Button – Scroll to Top Button erstellen
Das Hinzufügen eines WordPress nach oben Button (scroll to top) ist eine einfache Möglichkeit, um Besuchern die Navigation zu erleichtern. Dies kann besonders auf langen Seiten hilfreich sein, wenn die Webseite eine Menge Inhalt hat.
In diesem Beitrag zeige ich dir, wie du mit wenig Aufwand einen nach oben Button (scroll to top) zu deiner WordPress Website hinzufügen kannst.
Warum ein „WordPress nach oben Button“ sinnvoll ist?
Ein WordPress nach oben Button (auch „Scroll to top“ genannt) ist eine kleine Schaltfläche / Button, die am unteren Rand Ihrer Website erscheint. Wenn dieser Button angeklickt wird, kehren die Benutzer an den Anfang der Seite zurück. Dies kann für lange Seiten mit viel Inhalt hilfreich sein. Schließlich erhalten die Website-Besucher so eine einfache Möglichkeit, auf der Seite zu navigieren.
Vorteile eines Scroll-to-Top Button:
Wie füge ich den „WordPress nach oben Button“ hinzu?
Das Hinzufügen einer Scroll-to-top Schaltfläche (Nach oben scrollen) ist relativ einfach: Einerseits kannst du auf ein WordPress Plugin zurückgreifen. Andererseits bieten auch viele WordPress Themes bereits den „nach oben scrollen“ Button an. Dieser muss dann in den Theme-Einstellungen (häufig im Customizer) nur noch aktiviert werden.
Alternativ kannst du auch deinen eigenen WordPress nach oben Button erstellen, indem du etwas Code zu deiner Website hinzufügst.
Nachfolgend zeige ich dir die drei genannten Möglichkeiten exemplarisch.
Plugin: WPFront Scroll Top
Mit diesem Plugin kannst du deiner WordPress Seite einen simplen Scroll-To-Top Button auf jQuery-Basis hinzufügen. Nachdem das Plugin installiert und aktiviert ist, können verschiedene Einstellungen vorgenommen werden.

Nach der Installation findest du die Einstellungen des Plugins im WordPress Dashboard unter Einstellungen –> WPFront Scroll Top.
Zunächst kann festgelegt werden wo der Button auf der Webseite platziert werden soll (also oben rechts, oben links, unten rechts oder unten links). Dabei kann auch der Pixel genaue Abstand zum Rand eingestellt werden.
Bezüglich der optischen Gestaltung des Buttons kann aus einer Reihe von vordefinierten Buttons gewählt werden. Hierbei besteht auch die Möglichkeit eine eigene Grafik hochzuladen und dann zu verwenden.
Link zum Plugin: https://wordpress.org/plugins/scrollto-top/
Theme-Einstellungen: WordPress nach oben Button
Viele Themes bieten bereits in den Einstellungen (häufig im Customizer) die Option für einen Scroll-to-Top Button an. Ob und wo genau sich diese Einstellung befindet, ist natürlich vom verwendeten Theme abhängig. Exemplarisch beschreibe ich nachfolgend die Aktivierung des WordPress nach oben Button bei Verwendung des Themes Kadence WP.
Meine Empfehlung hinsichtlich WordPress Themes:
Um den „WordPress nach oben Button“ zu aktivieren, gehst du im Kadence Theme zunächst in den Customizer. Dieser kann im WordPress Dashboard unter Design –> Customizer aufgerufen werden.
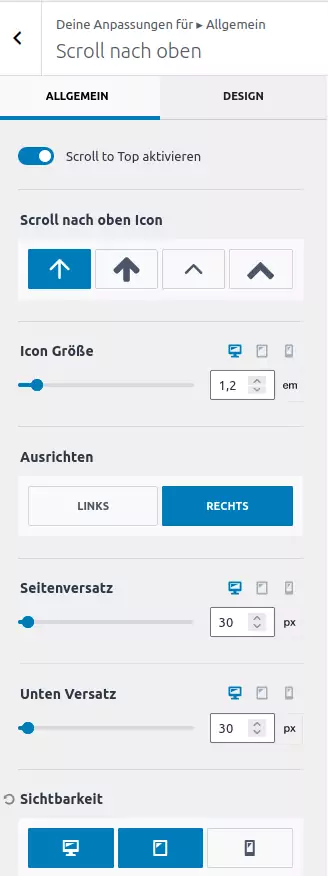
Im Customizer musst du nun den Reiter Allgemein anwählen und anschließend auf Scroll nach oben klicken.
Hier kann jetzt „Scroll to Top“ aktiviert werden. Danach können die Einstellungen hinsichtlich des Aussehens des Buttons etc. getroffen werden.

Code hinzufügen: WordPress nach oben Button
Wenn dein WordPress Theme keine Option für den Scroll-to-Top Button bereithält und du kein Plugin verwenden möchtest, dann hast du alternativ die Möglichkeit deine Website mit ein paar Zeilen Code zu ergänzen, um einen nach oben Button einzufügen. Hierfür eignet sich JavaScript (für die Funktionalität) in Kombination mit CSS (zur optischen Anpassung des Buttons).
Der JavaScript Code kann folgendermaßen aussehen:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.3/jquery.min.js"></script>
<script>
$(document).ready(function(){
// Der Button wird mit JavaScript erzeugt und vor dem Ende des body eingebunden.
var scroll_to_top_button = ['<a href="#top" class="scroll-to-top">Nach oben</a>'].join("");
$("body").append(scroll_to_top_button)
// Der Button wird ausgeblendet
$(".scroll-to-top").hide();
// Funktion für das Verhalten beim Scrollen
$(function () {
$(window).scroll(function () {
if ($(this).scrollTop() > 160) { // Wenn 160 Pixel gescrolled wurde
$('.scroll-to-top').fadeIn();
} else {
$('.scroll-to-top').fadeOut();
}
});
$('.scroll-to-top').click(function () { // bei einem Klick auf den Button
$('body,html').animate({
scrollTop: 0
}, 800);
return false;
});
});
});
</script>Natürlich kannst du den Link „Nach oben“ bzw. <a href=“#top“ class=“scroll-to-top“>Nach oben</a> auch mit einer Grafik ergänzen oder austauschen.
Abschließend kannst du den Button noch mittels CSS anpassen. Das kann zum Beispiel so aussehen:
.scroll-to-top {
background:red;
position: fixed;
bottom:20px;
right:20px;
padding:10px;
z-index: 999;
}
.scroll-to-top a {
color: white;
text-decoration: none;
}Fazit
Ein Scroll-to-Top Button kann ohne großen Aufwand, in wenigen Schritten, auf einer WordPress Website eingebunden werden. Dadurch wird Besuchern die Navigation auf langen Seiten erleichtert, wodurch das Benutzererlebnis verbessert wird.
Es gibt also gute Argumente für den WordPress nach oben Button. Wie hast du die „Scroll-to-Top“ Schaltfläche auf deiner Website umgesetzt?

Die Website kann ein entscheidendes Marketing-Instrument sein, wenn sie entsprechend optimiert und auf dein Unternehmen ausgerichtet ist.


