Mit WordPress PDF verlinken
Das Einbinden einer PDF-Datei in WordPress ist einfach. In diesem Blog-Beitrag zeige ich dir, wie du einen Link zur PDF im Blog-Editor und alternativ in Elementor erstellst. Zudem möchte ich dir ein kostenfreies Plugin vorstellen, mit dem du deine PDF Dateien direkt auf deiner WordPress Webseite als Katalog darstellen kannst.
PDF verlinken mit dem WordPress Blog-Editor
Das Verlinken einer PDF funktioniert mit dem Blog-Editor für Beiträge und Seiten identisch. Angenommen, man möchte eine PDF mit Spezifikationen zu einem Produkt auf einer Seite verlinken. Das Resultat soll also ein Link mit der Beschriftung „Produktinformationen“ sein und wenn man diesen anklickt, dann soll sich die PDF (am besten in einem neuen Tab) öffnen.
Um dies zu erreichen, kannst du folgendermaßen vorgehen:
PDF verlinken mit dem WordPress Blog-Editor
-
Öffne die Seite im Bearbeitungs-Modus
Im ersten Schritt musst du die Seite oder den Beitrag, auf dem der Link zur PDF erscheinen soll, im Bearbeitungs-Modus öffnen. Klicke dafür im Dashboard auf Seiten und wähle dann eine entsprechende Seite aus oder erstelle eine neue Seite.
-
Füge den Block „Datei“ ein

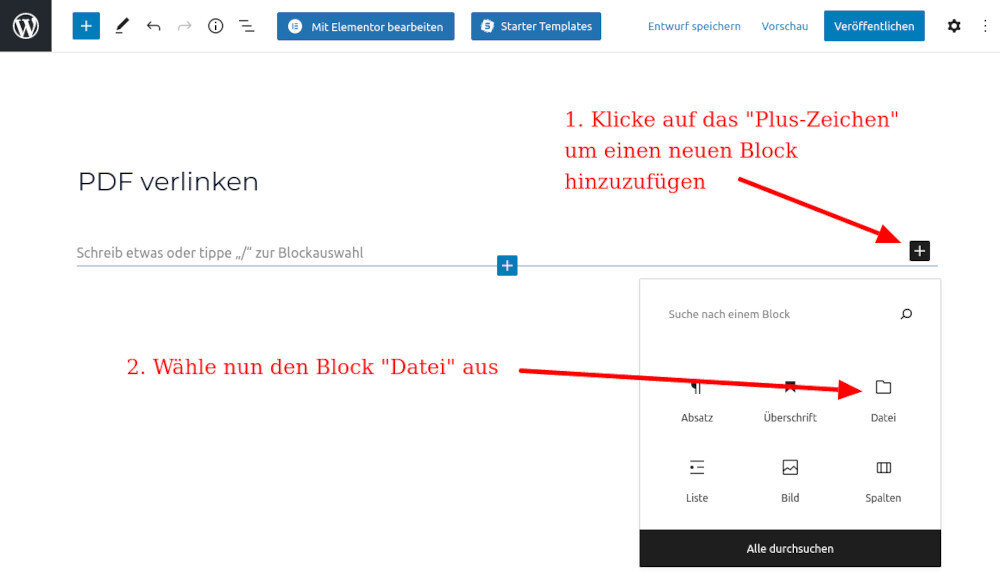
Nachdem du die Seite im Bearbeitungs-Modus geöffnet hast, kannst du mit dem Block-Editor den Block namens „Datei“ an der entsprechenden Stelle hinzufügen. Klicke hierfür zunächst auf das „Plus“ und wähle dann „Datei“ aus (ggf. musst du die Suchfunktion nutzen).
-
Lade die PDF hoch

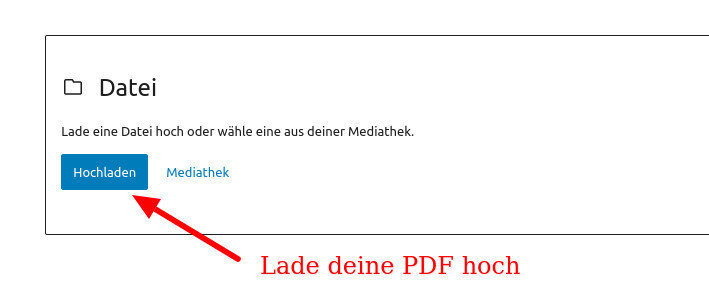
Klicke nun auf Hochladen, um die entsprechende PDF Datei auf der Seite einzubinden. Sollte die PDF zu einem früheren Zeitpunkt schon in die WordPress Mediathek geladen worden sein, so klicke auf „Mediathek“, um die PDF auszuwählen.
-
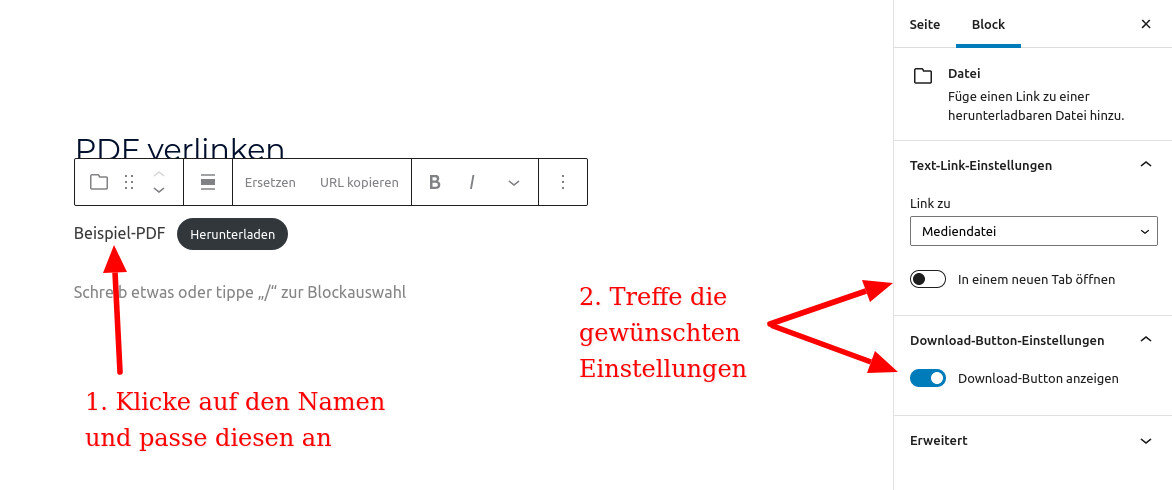
Passe den Link an

Nun hast du die PDF eingefügt und kannst jetzt den Link anpassen: Klicke auf den angezeigten Namen der PDF Datei. Du kannst nun einen anderen Namen deiner Wahl eingeben. Zusätzlich kannst du ein der Einstell-Leiste (rechts) festlegen, dass sich die PDF, nachdem sie von einem Webseiten-Besucher angeklickt wurde, in einem neuen Tab öffnet. Auch kannst du hier festlegen, ob der Herunterladen Button angezeigt werden soll.
(Sollte bei dir keine Einstell-Leiste angezeigt werden, so klicke auf das Zahnrad „oben rechts“. Hiermit kann die Einstell-Leiste ein- und ausgeblendet werden.)
PDF verlinken mit Elementor
Das Verlinken einer PDF mit Elementor funktioniert ähnlich einfach. So kannst du vorgehen:
- Klicke in deinem WordPress Dashboard auf Medien. Wähle anschließend „Datei hinzufügen“ aus und lade deine PDF hoch.
- Klicke nun auf die soeben hochgeladene PDF-Datei. Jetzt sollten dir in einer rechten Leiste Informationen zur Datei angezeigt werden. Dort findet sich auch eine Eintrag namens Datei-URL. Dieser Eintrag zeigt dir an, unter welchem Link die PDF abgerufen werden kann. Kopiere dir diesen Link in die Zwischenablage.
- Im nächsten Schritt öffnen wir die Seite oder den Beitrag, auf dem der Link zur PDF erscheinen soll, mit Elementor. Klicke dafür im Dashboard auf Seiten und wähle dann eine entsprechende Seite aus oder erstelle eine neue Seite. Klicke dann auf den blauen Button mit der Aufschrift Mit Elementor bearbeiten.
- Ziehe das Element Button an jene stelle, wo die PDF verlinkt sein soll. Alternativ zum Button kannst du auch andere Elemente (beispielsweise eine Überschrift) verwenden.
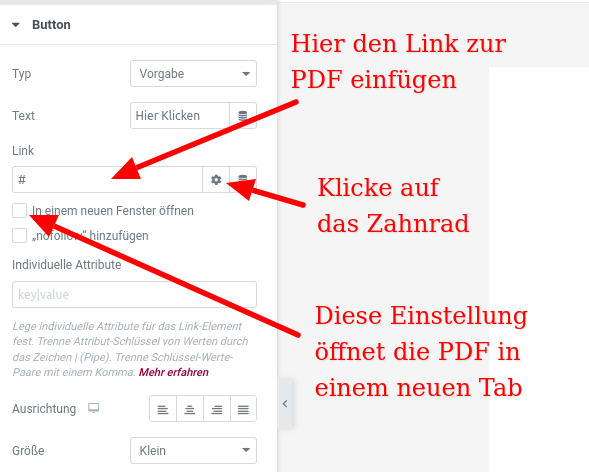
- An der linken Bildschirmseite ist nun die Leiste zur Bearbeitung des Buttons. Füge dort unter Link jenen Link zur PDF ein, den wir in die Zwischenablage kopiert hatten.
- Rechts neben dem Feld, in dem der Link eingefügt wurde, ist ein Zahnrad. Klicke das Zahnrad an. Du kannst nun festlegen, dass die PDF ein einem neuen Tab öffnet.
- Zu guter Letzt drücke einmal unten links auf Speichern, damit die getroffenen Einstellungen übernommen werden.

PDF als Katalog einbinden – 3D FlipBook
Das Verlinken einer PDF ist oftmals zweckdienlich: Dem Webseiten-Besucher werden so zusätzliche Informationen zum Download bereitgestellt. Doch wie sieht es aus, wenn die PDF als Katalog direkt auf der Webseite integriert werden soll?
Hier kann das kostenfreie Plugin „3D FlipBook – PDF Flipbook Viewer, Flipbook Image Gallery“ weiterhelfen. Der Name ist zwar etwas lang und sperrig, die Funktionsweise ist allerdings smart. Mit diesem Plugin können PDF Dateien als Kataloge (Bücher) mit Umblätter-Funktion auf den Seiten / Blog-Beiträgen deiner Wahl eingebunden werden.
Folgendermaßen kannst du hierbei vorgehen:
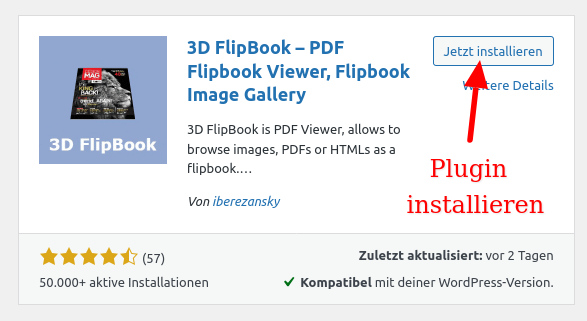
- Installiere das Plugin 3D FlipBook – PDF Flipbook Viewer, Flipbook Image Gallery.

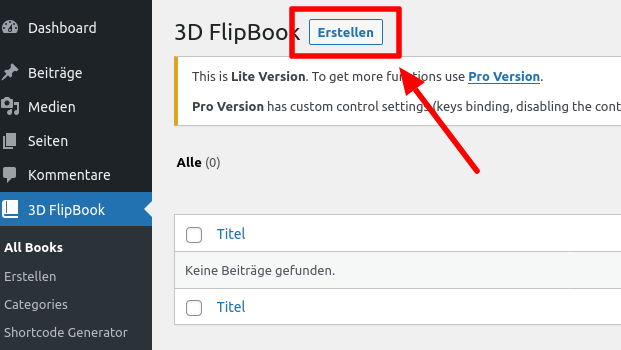
- Nachdem das Plugin installiert und aktiviert wurde, findest du in deinem Dashboard einen Reiter namens 3D FlipBook. Klicke diesen Menü-Eintrag an und wähle anschließend Erstellen aus.

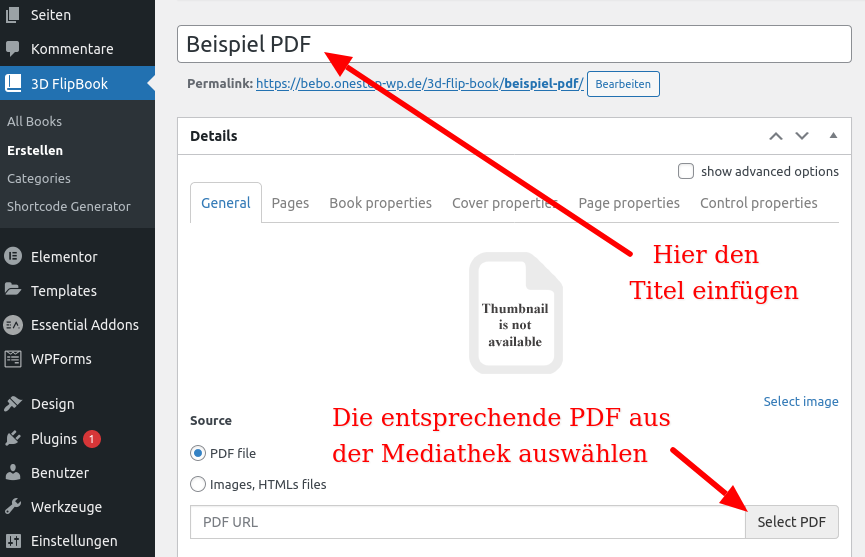
- Füge nun einen Titel ein. Anschließend muss noch die URL zur PDF angegeben werden. Klicke dafür einfach auf „Select PDF“ und wähle dann eine PDF aus, die du zuvor in deine Mediathek geladen hast.

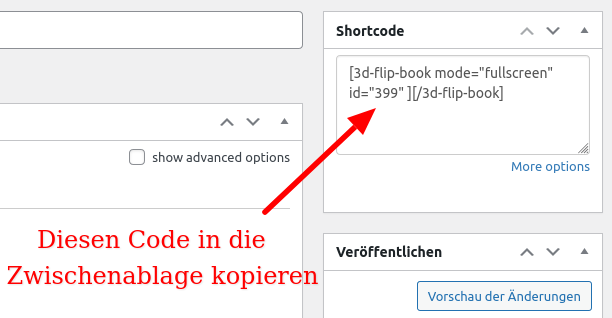
- Klicke nun auf den Button „Veröffentlichen“ in der rechten Spalte. Anschließend wird ein Shortcode eingeblendet. Kopiere nun den angezeigten Shortcode in die Zwischenablage.

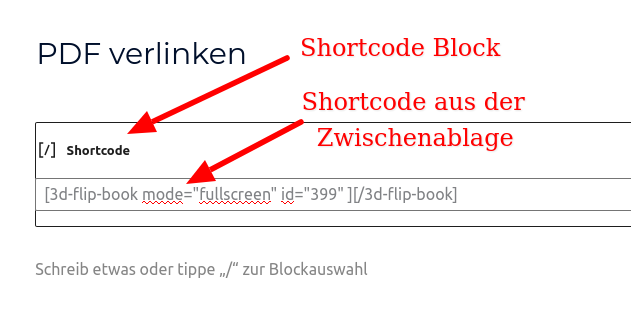
- Öffne nun die Seite, auf welcher die PDF eingebettet werden soll, im Bearbeitungsmodus (beziehungsweise in Elementor, falls du Elementor verwendest). Platziere nun den „Shortcode“ Block bzw. das „Shortcode“ Element an der Stelle deiner Wahl. Füge anschließend den Shortcode aus deiner Zwischenablage ein.

- Nun der letzte Schritt: Speichere bzw. aktualisiere deine Seite. Fertig! Wird nun die Seite (nicht im Bearbeitungs-Modus) aufgerufen, so erscheint die eingebettete PDF in einer eleganten Buch-Optik.
Ein paar Anmerkungen
Das Verlinken und Einbetten von PDF Dateien in die Webseite kann mitunter sehr sinnvoll sein und lässt sich relativ einfach umsetzen.
Dabei sollte jedoch darauf geachtet werden, dass die PDF Dateien in Bezug auf die Datengröße so klein wie möglich gehalten werden. Andernfalls kann dies zu verärgerten Webseiten-Besuchern führen, da große Dateien die Ladezeiten negativ beeinflussen. Dies gilt insbesondere dann, wenn die PDF mit einem Plugin wie 3D FlipBook direkt auf der Webseite eingebettet ist.
Zudem hat das PDF-Format einige weitere Nachteile in Bezug auf Nutzer- und Suchmaschinenfreundlichkeit. Ein guter Beitrag, der diesbezüglich einige Aspekte beleuchtet, ist auf dem Blog von ahrefs erschienen: https://ahrefs.com/blog/de/seo-fuer-pdfs/ .
Ich wünsche nun viel Spaß bei der Umsetzung. Bei Fragen und Anregungen freue ich mich über eine Rückmeldung von dir.

Die Website kann ein entscheidendes Marketing-Instrument sein, wenn sie entsprechend optimiert und auf dein Unternehmen ausgerichtet ist.