Elementor Link Farbe ändern
Aufgrund der zahlreichen Designoptionen ist Elementor eine großartige Wahl für alle, die eine individuell angepasste Webseite erstellen möchten, ohne dabei selbst Code programmieren zu müssen. In diesem Beitrag werden ich dir zeigen, wie man einfach und schnell die Elementor Link Farbe ändern kann, damit du deine Website noch ansprechender gestalten kannst.
Mit dem Page Builder Elementor kann sehr einfach die Linkfarbe angepasst werden. Hierbei kann man einerseits die „normale“ Farbe des Links einstellen, als auch eine Hover-Farbe, also jene Farbe, die der Link haben soll, wenn man diesen mit dem Mauszeiger berührt.
Die Elementor Link Farbe lässt sich auf verschiedenen Ebenen festlegen: Für die gesamte Website, für einen ausgewählten Abschnitt oder für eine ausgewählte Spalte. Dies hat den Vorteil, dass du ganz genau festlegen kannst, wo welche Linkfarbe zum Einsatz kommen soll.
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenElementor Link Farbe ändern: Abschnitt oder Spalte
Hier sind die Schritte, die du befolgen musst, um für einen Abschnitt oder eine Spalte die Farbe jeweiligen Links anzupassen:
- Elementor öffnen: Öffne zunächst den Page Builder Elementor und wähle den Bereich aus, in dem die Linkfarbe angepasst werden soll. Hierbei kann entweder ein bestimmter Abschnitt oder eine bestimmte Spalte ausgewählt werden.
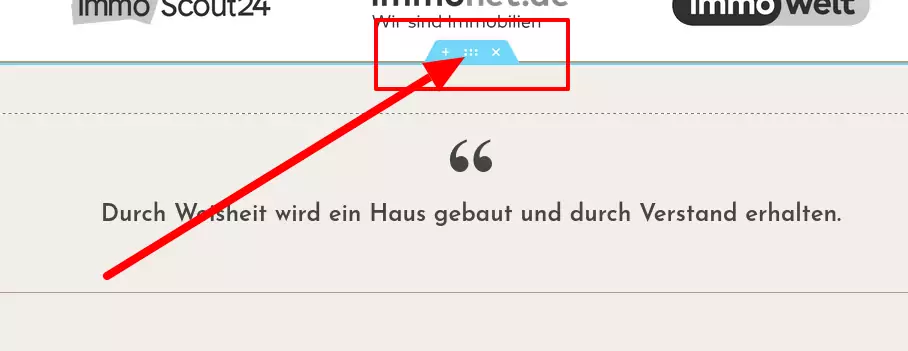
- Klicke auf das Icon, um den Bereich (oder die Spalte) zu bearbeiten.
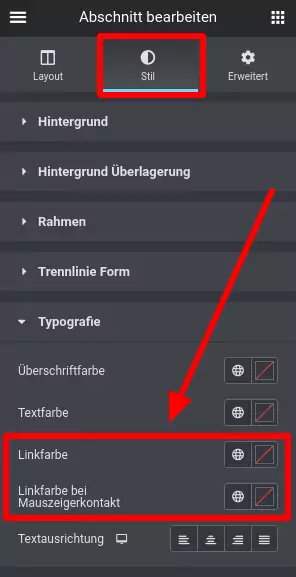
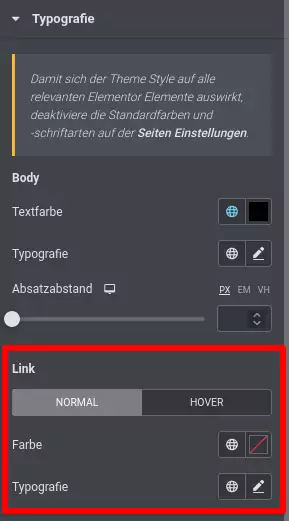
- Wähle nun den Stil-Tab an. Unten Links sollte nun der Bereich „Typografie“ erscheinen.
- Hier hast du die Möglichkeit, die Linkfarbe sowie die Linkfarbe bei Mauszeigerkontakt anzupassen.
- Klicke auf „Speichern“ und überprüfe das Ergebnis auf der Website.


Elementor Link Farbe ändern: Globale Einstellung
Die Elementor Link Farbe kann auch global geändert werden. Dies hat den Vorteil, dass man nicht für jeden Abschnitt einzeln die Linkfarbe festlegen muss. Durch das Anpassen der Linkfarbe auf globaler Ebene, werden die Links der gesamten Website angepasst.
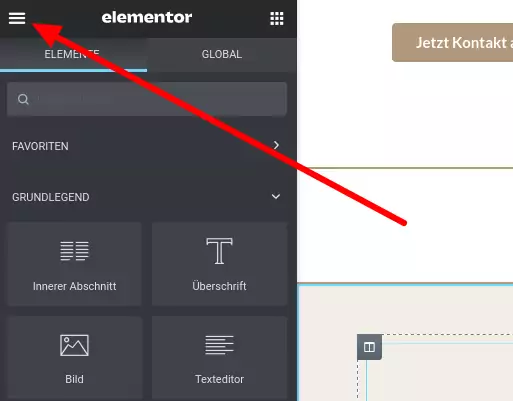
- Elementor öffnen: Öffne zunächst den Page Builder Elementor.
- Klicke oben links auf das Icon, das aus drei Balken besteht.
- Wähle nun den Reiter „Website-Einstellungen“ an.
- Klicke auf „Typografie„.
- Jetzt kannst du die Elementor Link Farbe ändern. Hover ist gleichbedeutend mit „bei Mauszeigerkontakt“.
- Klicke abschließend auf „Speichern“ und überprüfe das Ergebnis auf der Website.


Du interessierst dich für Elementor?
Fazit
Das Anpassen der Linkfarben in Elementor ist super einfach. Du kannst dies entweder für die gesamte Website machen, als auch für jeden Abschnitt / Spalte individuell. Die Einstellungen, die für einen Abschnitt oder eine Spalte getroffen wurden, überschreiben jedoch die globalen Einstellungen. Dementsprechend empfehle ich dir, zunächst die globalen Einstellungen in Elementor anzupassen. Anschließend kannst du (je nach Bedarf) einen Abschnitt auswählen und expliziert dort die Elementor Link Farbe ändern.

Die Website kann ein entscheidendes Marketing-Instrument sein, wenn sie entsprechend optimiert und auf dein Unternehmen ausgerichtet ist.